01 – Javascript – Web Audio API – Introdução
Javascript – Web Audio API – Introdução
AudioContext, context, oscillator, tipos de oscillators, frequencias, etc.

Web Audio API
O áudio é uma parte importante de qualquer jogo.
Acrescenta feedback e atmosfera, tornando as experiências multimídia mais atraentes.
O Web Audio API oferece muitos recursos para isso, vale apena investir no conhecimento, quem é ligado a área de jogos, engenheiros de audio, quem trabalha com midi, com música, etc.
É bem divertido. 😉
A Web Audio API oferece também a possibilidade da criação de sintetizadores, efeitos(Chorus, equalizadores, echo, reverbers, etc), enfim, softwares de audio e midi, baseados nas tecnologias Web dos browsers.
O áudio baseado na Web está amadurecendo rapidamente, mas ainda há muitas diferenças entre navegadores.
Mas, e então, como usar a Web Audio API?
Tudo começa com algum contexto (contexto de áudio).
- Metaforicamente, é como a tela branca em que se vai pintar algum quadro.
- Uma caixa vazia onde será colocado os componentes do contexto.
- Um notepad com um arquivo novo aberto, ou seja, tela branca.
- Um recipiente de aplicação.
Existe um AudioContext interno que já vem no interpretador Javascript do browser.
Para usar no browser Safari, precisamos fazer um pequeno truque para pegar o audio context.
const AudioContext = window.AudioContext || window.webkitAudioContext;
const context = new AudioContext();
O que envolve um contexto de áudio?
Precisamos ouvir o áudio gerado pelo browser.
Por isso precisamos de uma coisa chamada destino (destination)
Por exemplo, se você vai tocar uma guitarra, você precisa de um amplificador para ouvir o som dela.
O destination metaforicamente é como o amplificador no caso da guitarra.
- Caixas de som
- fone de ouvido
- Sistema operacional de áudio do computador
Precisamos também de alguma fonte de som
Então, conectamos nossa fonte de som ao nosso destino
Aí nós fazemos um som 🙂

Web Audio API fonte de som
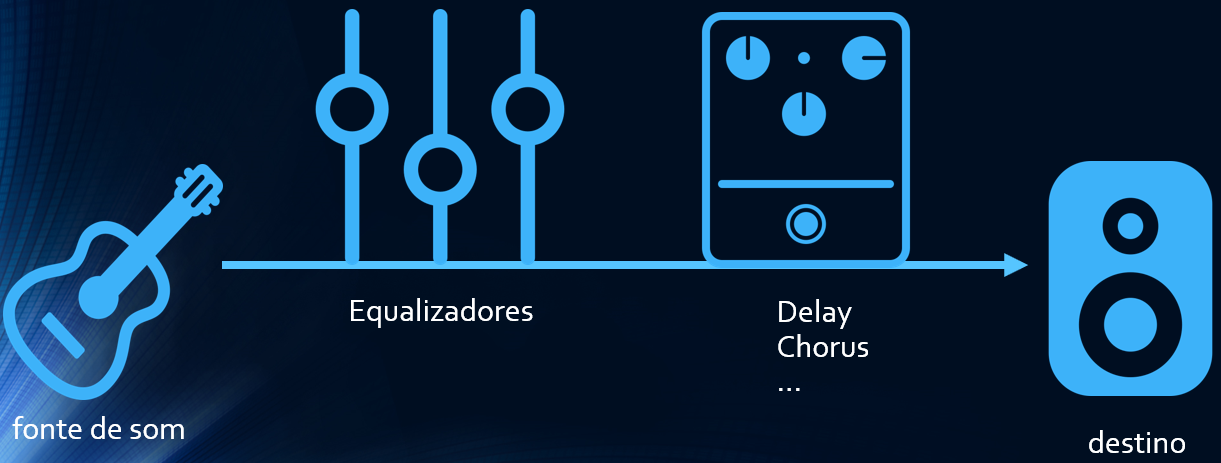
Outro lance legal é que podemos colocar um monte de coisas no meio, entre a fonte de som e o destino.

Web Audio API – Periféricos – Equalizadores, delay, chorus, etc.
Vamos configurar o audio context do destino.
O context tem um monte de métodos que já vem com ele, um deles é o destination, é como se fosse o amplificador onde você pluga as coisas e o som é gerado.
const AudioContext = window.AudioContext || window.webkitAudioContext;
const context = new AudioContext();
context.destination;

Destino do som
Agora precisamos de alguma fonte de áudio.
Existem várias opções.
Podemos carregar algum arquivo de áudio, um microfone, ou gerar o próprio som.
Estamos falando de fazer música com o browser, então, o que queremos é gerar o próprio som, e não pegar algo pronto.

Fonte de som
Para gerar o som, iremos utilizar um oscillator.
Ele cria ondas de som, ele será a fonte sonora.

Oscilador
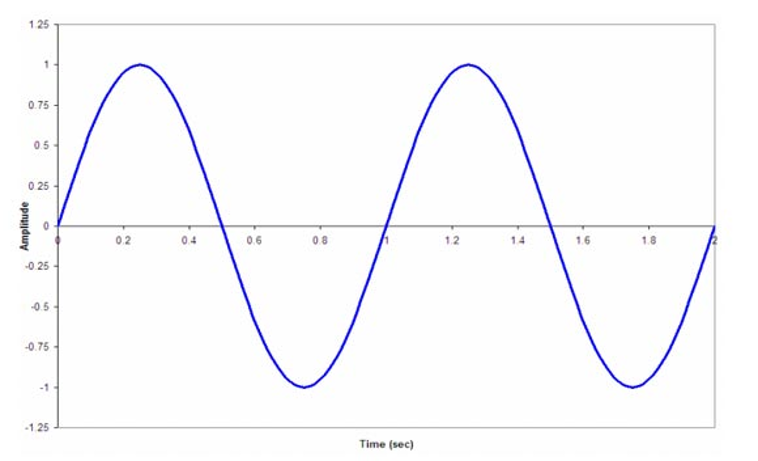
Onda sonora é um tipo de vibração no ar que gera o som e suas características, timbre, volume, altura (pitch), etc.

Onda senoidal
Amplitude é o volume basicamente.
Então agora, mãos a obra!
Vamos criar um oscillator? 😉
Abra o browser, vá em ferramentas de desenvolvedor, ctrl + shift + i, vá em console.
Pronto, é aí que vamos colocar os comandos.
//Pega a "fôrma" do contexto
const AudioContext = window.AudioContext || window.webkitAudioContext;
//Instancia o contexto de audio
const context = new AudioContext();
//Cria o oscilador através do método do contexto chamado createOscillator.
const oscillator = context.createOscillator();
//Conecta o oscilador ao destino ("amplificador")
oscillator.connect(context.destination);
//Inicia o oscilador no tempo zero, ou seja, agora
oscillator.start(0);
No Firefox e no Chrome podemos omitir oscillator.start(0); quando queremos que o oscilador comece a funcionar agora.
No safari não
//Pare o oscilador agora
oscillator.stop(0);
//Tente iniciar novamente o oscilador
oscillator.start(0);
Nada acontece, game over, uma vez que você parou o oscilador, você não consegue reiniciar ele novamente
Então, você deve destruir ele e criar um outro
//Destrua o oscilador, para liberar a memória
oscillator.disconnect(0);
Criando outro oscilador.
//Feche todos os browsers abertos, abra novamente e crie outro oscilador
//Pega a "fôrma" do contexto
const AudioContext = window.AudioContext || window.webkitAudioContext;
const context = new AudioContext();
const oscillator = context.createOscillator();
O gain node vai simular o liga e desliga.
//Crie um nó para o gain (ganho ou volume)
const gain = context.createGain();
//Conecte o gain node ao oscillator
oscillator.connect(gain);
//Conecte o gain node ao destination
gain.connect(context.destination);
//Inicie o oscillator
oscillator.start(0);
//Isso dá a ilusão de liga e desliga, mas, o que estamos fazendo de fato
//é ajustar o ganho(gain)
gain.gain.value = 1;
gain.gain.value = 0;
//Podemos ajustar a frequência da onda do oscillator, que por default é 440 Hz
//Ajuste para 220Hz só para testar
oscillator.frequency.value = 220;
Vamos alterar o oscillator.frequency.value incrementando em 50, mas, pode ser o número que você quiser e o resultado é a mudança na altura da nota.
//Teste incrementando 50 ao oscillator.frequency.value
oscillator.frequency.value += 50;
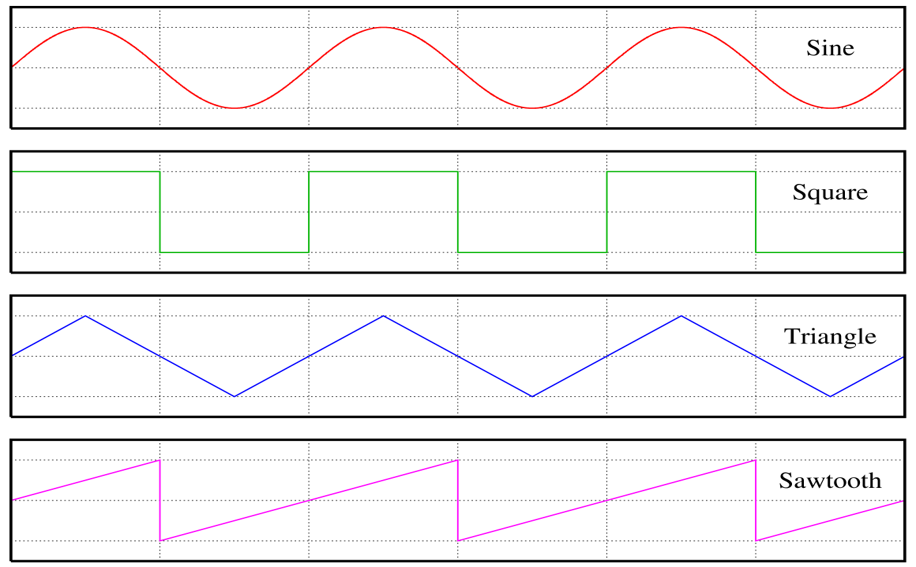
Temos alguns tipos diferentes de formato de onda:

Tipos de onda
Você pode também criar seus próprios formatos de onda, mas, as mostradas na figura acima: sine, square, sawtooth e triangle, são as padrões dos sintetizadores disponíveis desde os anos 70.
oscillator.type = "sine";
oscillator.type = "square";
oscillator.type = "sawtooth";
oscillator.type = "triangle";
Na próxima aula, iremos construir um Web Teremim, que obviamente roda no browser,sendo controlado através do mouse.
O Teremim é um dos primeiros instrumentos musicais completamente eletrônico, controlado sem qualquer contato físico pelo músico.
Seu nome vem da versão ocidental do nome do seu inventor, o russo Léon Theremin, que patenteou seu dispositivo em 1928.
Curta a página do Código Fluente no Facebook
https://www.facebook.com/Codigofluente-338485370069035/
Vou deixar meu link de referidos na digitalocean pra vocês.
Quem se cadastrar por esse link, ganha $100.00 dólares de crédito na digitalocean:
Esse outro link é da one.com:
Obrigado, até a próxima e bons estudos. 😉






