11 – Javascript – Programação orientada a objetos – parte 01
11 – Javascript – Programação orientada a objetos – parte 01

Javascript – Programação orientada a objetos – OO
Voltar para página principal do blog
Todas as aulas desse curso
Aula 10 Aula 12
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Dicas de livros relacionados:
Javascript – Programação orientada a objetos – parte 01
Vamos dar uma visão geral, simplista e de alto nível do que é programação orientada a objetos.
A ideia básica de OO é que usamos objetos para modelar coisas do mundo real que queremos representar dentro de nossos programas e conseguir de maneira simples acessar as propriedades e funcionalidades desses objetos modelados.
Os objetos podem conter dados e códigos relacionados, que representam informações sobre o que você está modelando e a funcionalidade ou comportamento que você deseja que ele tenha.
Há muitas maneiras pelas quais os objetos em JavaScript diferem dos objetos em outras linguagens de programação convencionais, como Java por exemplo.
Vamos ver cinco maneiras de criar objetos em JavaScript.
Usando Object literal
Usando ‘new’
Usando Object.create()
Usando Object.assign()
Usando class ES6
Em JavaScript especificamente, podemos pensar em objetos como uma coleção de pares “chave: valor“.
Isso nos traz a primeira e mais popular maneira de criar objetos em JavaScript.
Quase tudo no Javascript é objeto, seja uma matriz ou uma função.
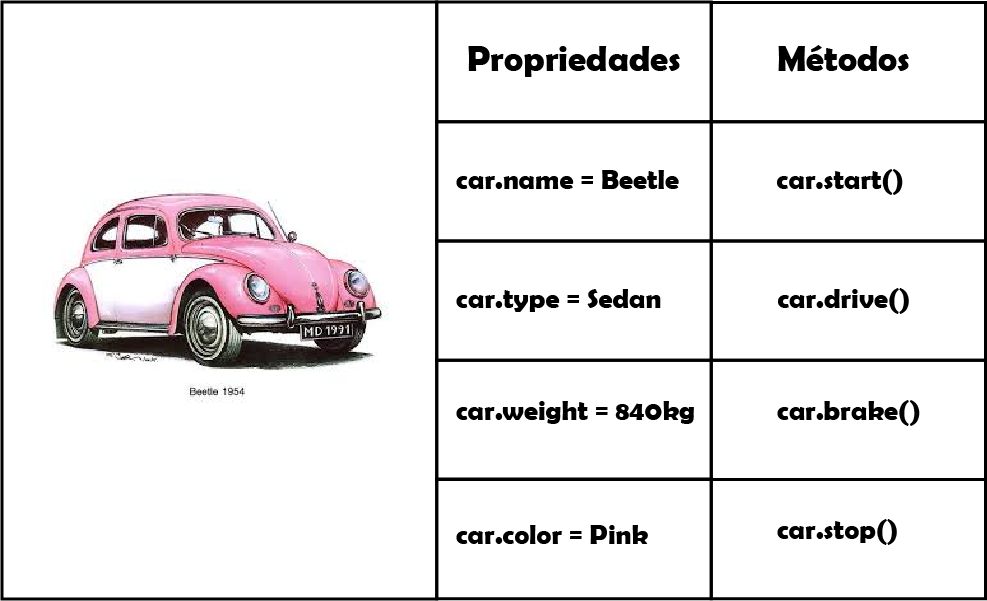
Definindo um modelo de objeto carro
Um carro pode ter propriedades como peso e cor, e métodos como ligar e desligar:

Objeto carro
Todos os objetos carros dessa forma (classe) têm as mesmas propriedades, mas os valores das propriedades diferem de carro para carro.
Todos os carros têm os mesmos métodos, mas os métodos são realizados de forma diferente entre eles.
Objetos também são variáveis.
Mas, objetos podem conter muitos valores.
Um objeto é uma estrutura de dados que combina várias variáveis, que nesse caso são chamadas de propriedades, e métodos, que são as ações, os comportamentos do objeto, tudo que o objeto sabe fazer.
Essa combinação de propriedades e métodos fazem sentido para o objeto modelado.
Então vamos lá!
Essas são as cinco formas diferentes que eu conheço, para criar objetos em JavaScript:
Primeira forma – object literal
Definir um object literal é a maneira mais simples de criar um objeto JavaScript.
Como os objetos são variáveis, você pode instanciá-los da mesma maneira que uma variável.
Um objeto literal JavaScript, é uma lista separada por vírgulas de pares nome-valor agrupados em chaves, um dicionário mesmo.
Objeto literal encapsula dados, colocando-os em um pacote organizado.
Propriedades
Você define e cria um objeto JavaScript com um objeto literal da seguinte forma.
const car = {name:"Beetle", type:"Sedan", weight: 840, color:"Pink"};
Você pode identar assim também se preferir:
const car = {
name:"Beetle",
type:"Sedan",
weight: 840,
color:"Pink"
};
Acessando propriedades do objeto
car.name;
Ou assim, já que nosso objeto carro tá estruturado na forma de um dicionário (object literal):
car["name"];
Métodos
Um método é uma função armazenada como uma propriedade.
Onix
const car_02 = {
name:"Onix",
type:"Sedan",
weight: 850,
color:"Green",
start: function() {
return "Engine started";
},
drive: function() {
return "Car being driven now";
},
brake: function() {
return "Brake actioned";
},
stop: function() {
return "Engine switched off";
},
toString: function(){
return "Nome: " + this.name + ", " + "Modelo: " + this.type + ", " + "Cor: " + this.color;
}
};
Fusca
const car_01 = {
name:"Beetle",
type:"Sedan",
weight: 840,
color:"Pink",
start: function() {
return "Engine started";
},
drive: function() {
return "Car being driven now";
},
brake: function() {
return "Brake actioned";
},
stop: function() {
return "Engine switched off";
},
toString: function(){
return "Nome: " + this.name + ", " + "Modelo: " + this.type + ", " + "Cor: " + this.color;
}
};Palavra-chave this
Em uma definição de função, isso se refere ao “proprietário” da função.
No exemplo acima, o primeiro this é a propriedade name do Fusca, o segundo o tipo e o terceiro a cor, desse carro em específico.
Acessando métodos de objeto
name = car.name();
weight = car.weight: 840;
Não declare Strings, Numbers, e Booleans como Objects!
Quando uma variável JavaScript é declarada com a palavra-chave “new“, a variável é criada como um objeto:
let x = new String(); // Declara x como um objeto String
let y = new Number(); // Declara y como um objeto Number
let z = new Boolean(); // Declares z como um objeto Boolean
Evite declarar String, Number e Boolean como objetos.
Eles complicam seu código e diminuem a velocidade de execução.
Segunda forma – Criando objetos usando a palavra-chave “new“
Esse método de criação de objetos se assemelha à maneira como os objetos são criados em linguagens baseadas em classes, como Java.
A partir do ES6, as classes são builtin no JavaScript.
Aqui estão duas maneiras de usar o “new“.
a) Usando a palavra-chave ‘new‘ com a função construtora de Objetos built-in.
Para criar um objeto, use a palavra-chave new com o construtor Object (), assim:
const car = new Object();
Agora, para adicionar propriedades a esse objeto, precisamos fazer algo assim.
car.name = 'Fusca';
car.weight = 840;Você pode ter imaginado que esse método é um pouco mais longo para digitar.
Além disso, essa prática não é recomendada, pois existe uma resolução de escopo que ocorre nos bastidores para descobrir se a função do construtor é built-in ou foi definida pelo usuário.
b) Usando ‘new‘ com a função construtora definida pelo usuário
O outro problema com a abordagem do uso da função construtora “Object” resulta do fato de que toda vez que criamos um objeto, precisamos adicionar manualmente as propriedades ao objeto criado.
E se tivéssemos que criar centenas de objetos na mão?
Pode imaginar o perrengue?
Portanto, para se livrar da adição manual de propriedades aos objetos, criamos funções personalizadas, ou definidas pelo usuário.
Primeiro, criamos uma função construtora e, em seguida, usamos a palavra-chave ‘new‘ para obter objetos.
Vamos criar um outro objeto agora, o objeto pessoa.
function Person(fname, lname) {
this.firstName = fname;
this.lastName = lname;
}
Agora, sempre que quiser um objeto “Person“, é só fazer o seguinte:
const person01 = new Person('Fulano', ' de Tal');
const person02 = new Person('Sicrano', ' da Silva');
Terceira forma – Usando Object.create()
Esse padrão é muito útil quando precisamos criar objetos a partir de outros objetos existentes e não diretamente usando o “new“.
Segundo o MDN, o método Object.create() cria um novo objeto, usando um objeto existente como o protótipo para o objeto a ser criado.
Object.create
Para entender o método Object.create, lembre-se de que são necessários dois parâmetros.
O primeiro parâmetro é um objeto obrigatório que serve como protótipo para o novo objeto a ser criado.
O segundo parâmetro é um objeto opcional que contém as propriedades a serem adicionadas ao novo objeto.
Digamos que tenha uma empresa representada pelo companyObject.
let companyObject = { company: 'Empresa XYZ' }
Agora precisamos criar funcionários para esta organização.
let employee = Object.create(companyObject , { name:{ value: 'Funcionario_01' } });
console.log(employee.name); //Output: Funcionario_01
console.log(employee.company); //Output: Empresa XYQuarta forma – Usando Object.assign()
E se quisermos criar um objeto que precise ter propriedades de mais de um objeto?
Object.assign() vai ajudar.
Segundo o MDN, o método Object.assign() é usado para copiar os valores de todas as propriedades enumeráveis de um ou mais objetos de origem para um objeto de destino.
Ele retornará o objeto de destino.
O método Object.assign() pode usar qualquer número de objetos como parâmetros.
O primeiro parâmetro é o objeto que ele criará e retornará.
O restante dos objetos passados para ele será usado para copiar as propriedades para o novo objeto.
Vamos entender, estendendo o exemplo anterior que vimos.
Suponha que você tenha dois objetos, como abaixo:
let companyObject = {company: 'Empresa XYZ'}
let carObject = {carName: 'Ford'}
Agora, você quer um objeto funcionário da ‘Empresa XYZ‘ que tenha um carro da ‘Ford‘.
Você pode fazer isso com a ajuda de Object.assign():
let employee = Object.assign( {}, companyObject, carObject );
Agora, você tem um objeto de funcionário que tá em uma empresa e tem carName como propriedade.
Podemos acessar esses dados, através dele, do employee.
console.log(employee.company) //Output: ABC Corp
console.log(employee.carName) //Output: FordQuinta forma – Usando class ES6
Esse método é semelhante ao uso do ‘new‘ com a função construtora definida pelo usuário.
As funções do construtor agora são colocadas dentro da declaração da classes, pois são suportadas pelas especificações do ES6.
Vamos ver o código agora.
class Person {
constructor(fname, lname)
{
this.firstName = fname;
this.lastName = lname;
}
}
let person = new Person('testFirstName', 'testLastName');
console.log(person.firstName); //Output: testFirstName
console.log(person.lastName); //Output: testLastNameEssas são todas as maneiras que eu conheço para criar objetos em Javascript.
Espero que tenham gostado da aula e que tenham entendido as opções de como criar objetos em Javascript.






