Criando uma primeira aplicação com Django e mysql
Personalizando o formulário de administração do Django
https://docs.djangoproject.com/pt-br/1.11/intro/tutorial07/
Para baixar o código como está até agora, acesse o meu github no link abaixo:
https://github.com/toticavalcanti/django_course/tree/form_customize

Personalizando formulário de administração django
Registrando o modelo Question através de admin.site.register(Question)
O Django constrói um formulário padrão para representá-lo. Para customizar a apresentação e o funcionamento dos formulários de admin do Django, você precisará informar ao Django as opções que você quer utilizar ao registrar o seu modelo.
Vamos ver como isto funciona reordenando os campos no formulário de edição.
No arquivo polls/admin.py, substitua a linha: admin.site.register(Question)
por:
admin.site.register(Question, QuestionAdmin)
Ficando da seguinte forma o polls/admin.py
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
admin.site.register(Question, QuestionAdmin)
Para ver a mudança vamos entrar no painel de admin:

Tela de login do django
Digite seu usuário e senha

Painel de administração do django
Clique em Questions

Exibe as question para seleção
Escolha uma Question qualquer que você já cadastrou

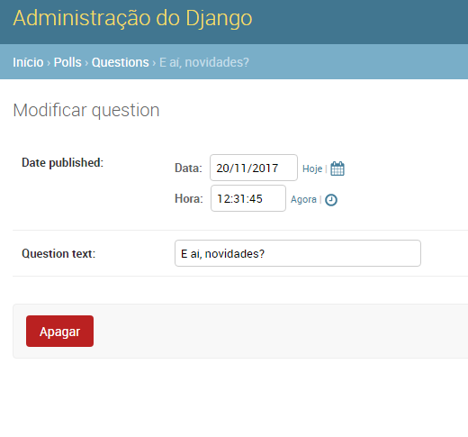
Modificar question
Note que que Date published aparece antes do campo Question text
Você seguirá este padrão – crie uma classe do modelo admin, em seguida, passe-a como o segundo argumento para o admin.site.register() – todas as vezes que precisar alterar as opções administrativas para um modelo.
Essa mudança específica no código acima faz com que a “Publication date” apareça antes do campo “Question“.
Isso não é muito útil com apenas dois campos, mas, para formulários com dúzias de campos, escolher uma ordem intuitiva é um detalhe muito importante para a usabilidade.
Você pode querer também dividir o formulário em grupos.
Para fazer isso vamos alterar novamente o admin.py:
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)
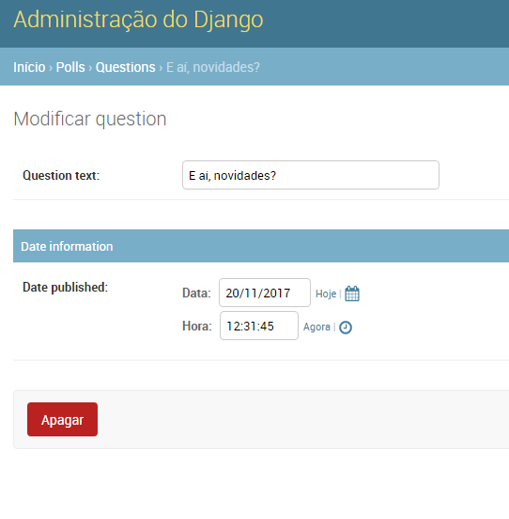
O formulário agora está assim:

Modificar question
Temos então nossa página de administração da Question, mas uma Questão (Question) tem múltiplas escolhas (Choices), e a página de administração não exibe Choices.
Ainda.
Há duas formas de solucionar esse problema. A primeira é registrar Choice no site de administração, assim como fizemos com Question. Isto é fácil.
Vamos alterar mais uma vez o admin.py acrescentando esse import:
from .models import Choice
E no final, logo abaixo de admin.site.register(Question, QuestionAdmin) acrescentamos:
admin.site.register(Choice)
O admin.py agora está assim:
from django.contrib import admin
from .models import Question
from .models import Choice
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)
admin.site.register(Choice)
Para ver o resultado acesse novamente:
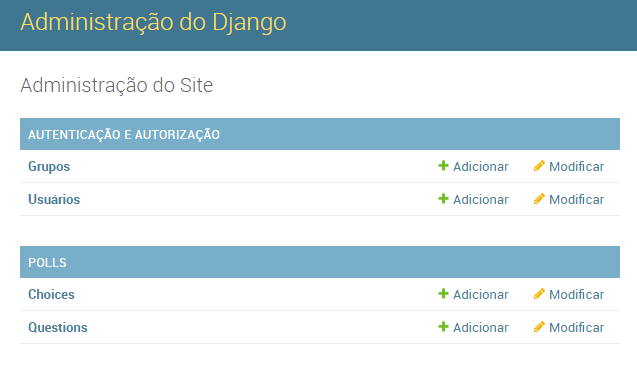
Veja que choices agora
Aparece no painel de admin.

Choice registrada no painel admin
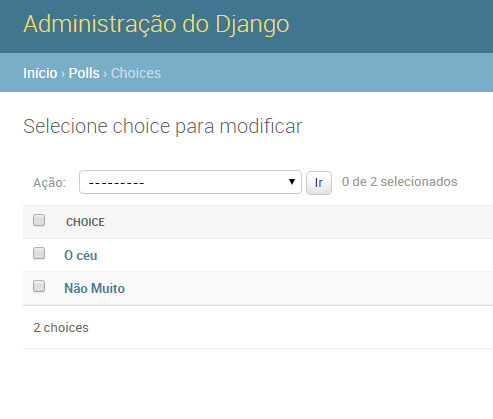
Clique em Choices.
Você vera as choices listadas,

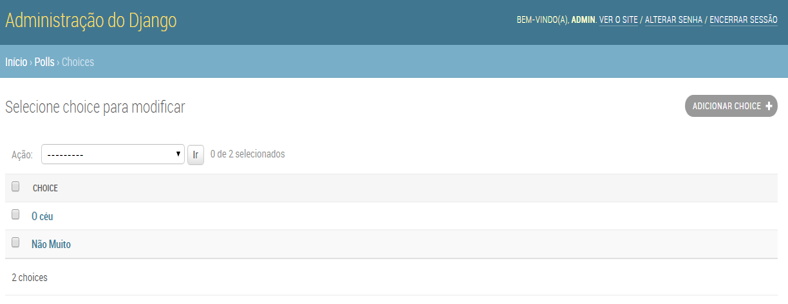
Lista de choices
Clique em qualquer uma.

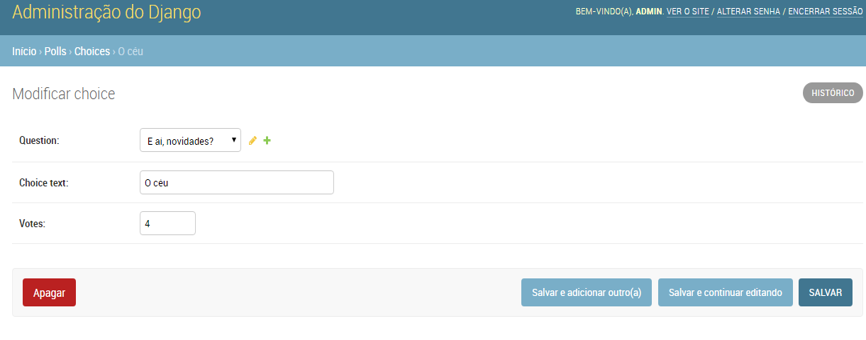
Choice escolhida
Clique em choices para voltar para página das choices e escolha adicionar choice.

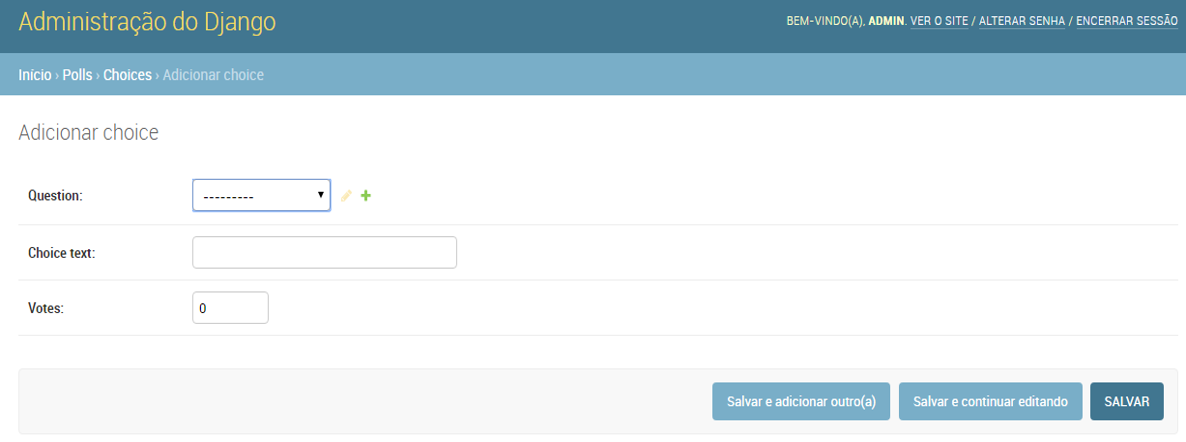
Adicionar choice

Cadastro de nova choice
Note que o campo Question é uma caixa de seleção, o Django faz isso automaticamente, porque ele sabe que uma ForeignKey deve ser apresentada como um campo <select>
Observe também o link “Adicionar outro question” ao lado de “Question“.
Todo objeto com um relacionamento de chave estrangeira para outro ganha essa opção gratuitamente.
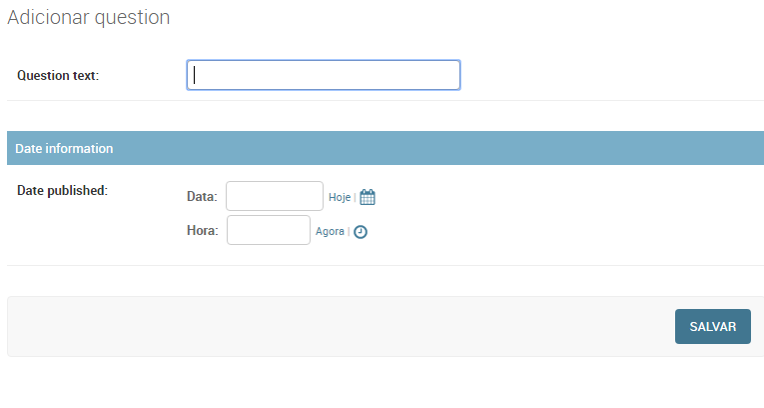
Quando você clica em “Adicionar outro question”, você terá uma janela popup com o formulário “Adicionar question”

Popup adicionar question
Se você adicionar uma Question na janela e clicar em “Salvar”, o Django salvará a enquete no banco de dados e irá dinamicamente adicionar a Choice já selecionada no formulário “Adicionar question”que você está vendo.
Mas, sério, essa é uma maneira ineficiente de adicionar objetos Choice ao sistema. Seria muito melhor se você pudesse adicionar várias opções diretamente quando criasse um objeto Question. Vamos fazer isso acontecer.
Remova a chamada register() do modelo Choice, e então edite o código de registro de Question para que fique assim:
polls/admin.py
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
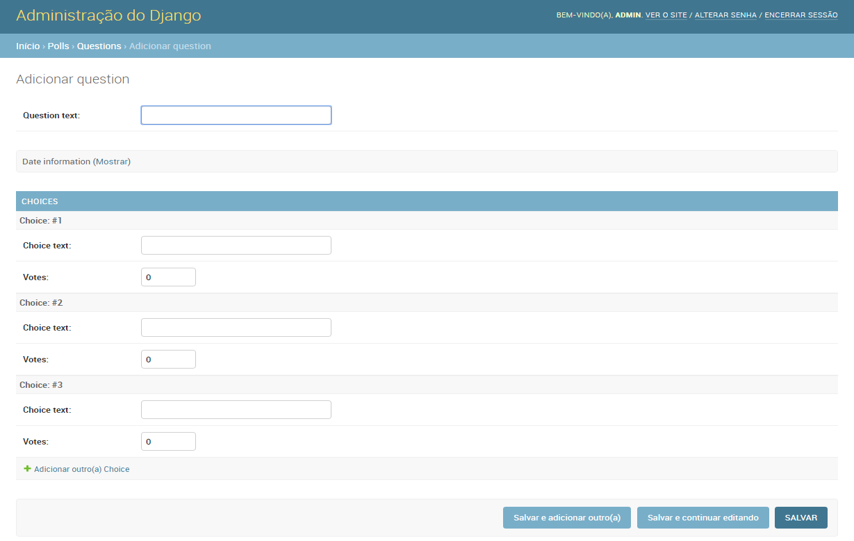
Isso informa ao Django: Objetos ” Choice são editados na mesma página de administração de Question. Por padrão, forneça campos suficientes para 3 Choices.” Carregue a página “Adicionar question” para ver como está.

Adicionar question com três campos
Funciona assim: há três blocos para choices relacionadas – como especificado em extra –, mas a cada vez que você atualizar uma question já criada, você ganha outros três blocos extra.
No final dos três blocos atuais você encontrará um link “Adicionar outra choice”. Se você clicar nele, será adicionado um novo bloco.
Com isso finalizamos essa aula e retornaremos com a continuação da parte 7 do tutorial da documentação oficial do Django.







‘Choice’ object has no attribute ‘choice_texts
Olá Anderson, blz?
Se você tá recebendo essa mensagem, é porque seu objeto Choice, ou seja, seu modelo Choice, não tem o atributo choice_texts, observe que na criação dos models, o código tá assim:
O campo é choice_text e não choice_texts no plural.
Acho que é isso que tá ocasioonando a mensagem, testa aí.
Abraço 😉