Aula 05 – Golang para Web – Formulário para Comentários
Aula 05 – Golang para Web – Formulário para Comentários
Voltar para página principal do blog
Todas as aulas desse curso
Aula 04 Aula 06

Go para Web usando Redis
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Código da aula: Github
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB.
Comentários
Vamos colocar um form que vai servir para o usuário deixar mensagens em texto.
Ele terá um botão Post Comment para o usuário enviar a mensagem.
my_projects/web_app/templates/index.html
<html>
<head>
<title>Comments</title>
</head>
<body>
<h1>Comentários</h1>
<form method="POST">
<textarea name="comment"></textarea>
<div>
<button type="submit">Post Comment</button>
</div>
</form>
{{ range . }}
<div>{{ . }}</div>
{{ end }}
</body>
</html>
Rode a aplicação:
go run main.goAcesse:
localhost:8000/
Tente submeter um comentário!
O que aconteceu?
Nada?
Abra o console e veja o erro.
Failed to load resource: the server responded with a status of 405 (Method Not Allowed)
Esse erro ocorreu, porque nós não tratamos no nosso código método POST só tratamos o GET.
Então vamos “tratar” isso.
OBS. MODIFICAÇÃO PÓS-POSTAGEM
Caso ocorra um erro tipo:
cannot use “comments” (type string) as type context.Context in argument to client.cmdable.LPush:
string does not implement context.Context (missing Deadline method)
Por causa da linha 43 do web_app/main.go, onde tem client.LPush(“comments”, comment) da função indexPostHandler() que criaremos logo mais abaixo.
Mude a linha 43 do web_app/main.go, que tá assim:
client.LPush("comments", comment)
Inserindo o client.Context() na chamada da LPush().
Ficando assim:
client.LPush(client.Context(), "comments", comment)
Aqui na minha máquina não deu esse erro, mas, caso ocorra aí na sua, você pode tentar essa solução mostrada acima, inserir o client.Context() como primeiro argumento da LPush().
Seguindo!
Abra o main.go e faça as seguintes modificações:
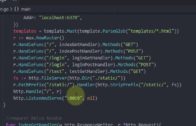
my_projects/web_app/main.go
package main
import(
"log"
"net/http"
"github.com/gorilla/mux"
"github.com/go-redis/redis"
"html/template"
)
//globals variables var client *redis.Client
var templates *template.Template
func main(){
client = redis.NewClient(&redis.Options{ Addr: "localhost:6379", })
templates = template.Must(template.ParseGlob("templates/*.html"))
r := mux.NewRouter()
r.HandleFunc("/contact", contactHandler).Methods("GET")
r.HandleFunc("/about", aboutHandler).Methods("GET")
r.HandleFunc("/", indexGetHandler).Methods("GET")
r.HandleFunc("/", indexPostHandler).Methods("POST")
http.Handle("/", r)
log.Fatal(http.ListenAndServe(":8000", nil))
}
//request index page GET handle
func indexGetHandler(w http.ResponseWriter, r *http.Request){
comments, err := client.LRange("comments", 0, 10).Result()
if err != nil{
return
}
templates.ExecuteTemplate(w, "index.html", comments)
}
//request index page POST handle
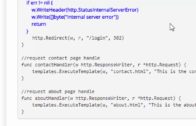
func indexPostHandler(w http.ResponseWriter, r *http.Request){
r.ParseForm()
//get the comment in html tag comment
comment := r.PostForm.Get("comment")
//push the comment to the comments list
client.LPush("comments", comment)
//redirect to / when the submit form
http.Redirect(w, r, "/", 302)
}
//request contact page handle
func contactHandler(w http.ResponseWriter, r *http.Request){
templates.ExecuteTemplate(w, "contact.html", "This is the contact page!")
}
//request about page handle
func aboutHandler(w http.ResponseWriter, r *http.Request){
templates.ExecuteTemplate(w, "about.html", "This is the about page!")
}
Agora vamos rodar nossa aplicação:
go run main.goAcesse:
localhost:8000/
Agora temos um sistema de autenticação para acessar o chat, e a área de chat propriamente dita, onde o usuário pode deixar mensagens.
Temos também o redirect para about page e contact page.
Lembra que postamos alguns comentários na aula passada, através do redis-cli?
Agora é possível postar comentário direto na index.html.
Experimente submeter algum comentário direto do form!
Por agora é só, nos vemos próxima. 😉
Código da aula: Github
Voltar para página principal do blog
Todas as aulas desse curso
Aula 04 Aula 06
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Novamente deixo meus link de afiliados:
Hostinger
Digital Ocean
One.com
Obrigado, até a próxima e bons estudos. 😉