Aula 10 – React – Ciclo de vida dos componentes
Aula 10 – React – Ciclo de vida

Tutorial React
Voltar para página principal do blog
Todas as aulas desse curso
Aula 09 Aula 11
Meus Canais
Toti:
https://www.youtube.com/channel/UCUEtjLuDpcOvR3mIUr-viOA
Backing track / Play-along:
https://www.youtube.com/channel/UCT3TryVMqTqYBjf5g5WAHfA
Código Fluente
https://www.youtube.com/channel/UCgn-O-88XBAwdG9gUWkkb0w
Putz!
https://www.youtube.com/channel/UCZXop2-CECwyFYmHbhnAkAw
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB
Código da aula:
https://github.com/toticavalcanti/react-hooks-usestate-example/tree/useState-hook-example
Link da documentação oficial:
https://reactjs.org/tutorial/
Aula 10 – React – Hooks
Em fevereiro de 2019, com o React 16.8, React Hooks tornaram-se disponíveis em sua versão estável.
Seu objetivo é substituir a maneira como escrevemos certos componentes e também como escrevemos nossos aplicativos.
Há uma divisão na comunidade em relação a como usar hooks, se vale a pena substituí-los ou não, e em que medida substituir códigos de aplicativos existentes com código relacionado a Hooks.
Na próxima aula, a gente vai fazer uma aplicação o mais simples possível, pra tirar o máximo de complexidade e poder concentrar no que é importante entender.
O que a aplicação faz é alternar os nomes Fulano e Beltrano quando clicamos no botão Mudar.

Exemplo do useState()
Será o exemplo de uso do useState().
Mas, isso fica para a próxima aula.
Antes de de implementarmos de fato essa simples aplicação usando o hook useState(), vamos entender um pouco como funcionam e qual o propósito dos métodos de ciclo de vida dos componentes react.
Ciclo de vida dos componentes react
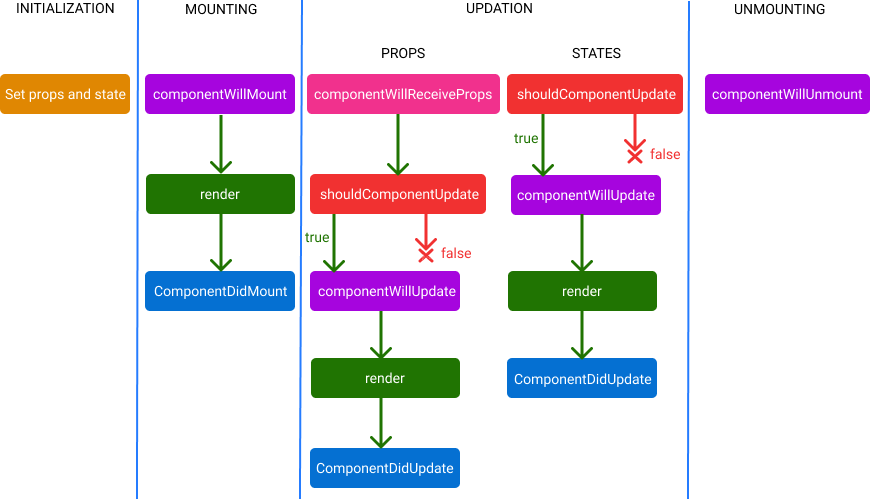
O ciclo de vida de um componente tem quatro partes: inicialização(nascimento), montagem(crescimento), atualização(crescimento) e desmontagem(morte).

Ciclo de vida dos componentes react
Os nomes dos métodos são bem semânticos, se faz entender.
Hooks permitem escrever componentes funcionais e ainda conectar recursos baseados em classe.
shouldComponentUpdate
O shouldComponentUpdate() informa ao React que, quando o componente recebe novas props ou estados atualizados, o React deve renderizar novamente ou pode pular a renderização.
Este método retorna verdadeiro ou falso.
É geralmente usado quando a renderização é um método muito pesado, então você deve evitar renderizar a menos que realmente seja necessário.
componentWillUpdate / componentWillMount
O componentWillUpdate() é executado somente depois que shouldComponentUpdate() retornar true.
Este método é usado apenas para fazer a preparação para a próxima renderização, semelhante a componentWillMount() ou construtor.
Pode haver algum caso de uso em que seja necessário algum cálculo ou preparação antes de renderizar algum item, este é o lugar para fazer isso e então o componente podes ser renderizado.
componentDidUpdate / componentDidMount
O componentDidUpdate() / componentDidMount() é executado quando o componente é criado ou atualizado no DOM.
É usado para acionar novamente as bibliotecas de terceiros usadas para garantir que essas bibliotecas também sejam atualizadas e recarregadas.
Um outro hook que iremos ver em aulas posteriores é o hook userEffect(), ele é similar a componentDidMount() e componentDidUpdate().
Veremos também como usar, quando e pra que serve o userEffect(), mas, na próxima aula o exemplo é do useState(), então provavelmente será na aula 12.
componentWillUnmount
O componentWillUnmount() é o último método no ciclo de vida.
Ele é executado antes de o componente ser removido do DOM.
componentWillUpdate / componentWillMount
O método componentWillMount() e componentWillUpdate() são executados pouco antes do componente React estar prestes a ser montado no DOM.
Portanto, após estes métodos, o componente será montado.
Todas as coisas que você deseja fazer antes da montagem de um componente devem ser definidas aqui.
componentWillReceiveProps
O componentWillReceiveProps() é necessário se você deseja atualizar os valores de estado com novos valores de props, este método será chamado sempre que qualquer mudança acontecer nos valores de props.
Props e State
As props são valores estáticos, valores herdados e os estados são valores dinâmicos, valores internos do componente.
O state deve servir para guardar valores/estados da aplicação que mudam com o uso da mesma, para guardar uma alteração de estado que pode ter efeito na renderização do próprio componente, ser passado a um componente filho como props, ou que deve ser passado a algo externo à aplicação.
O state pode ser importado de props dentro do componente, mas, não pode ser herdado do componente pai.
Render
O método render() monta o componente no navegador.
Este é um método puro, o que significa que ele dá a mesma saída sempre que a mesma entrada é fornecida.
Função Pura e Função Impura
Uma função só é pura se dada a mesma entrada, ela sempre produzir a mesma saída.
Os mesmos valores de entrada sempre serão mapeados para o mesmo valor de saída.
Mas, muitos valores de entrada podem ser mapeados para o mesmo valor de saída.
Vamos ver um exemplo então! 😉
Função soma não pura
let tax = 6
function soma(a, b){
return a + b + tax
}
soma(3, 3)
//Saída 12
tax = 7
soma(3, 3)
//Saída 13Essa função soma(), depende de uma variável externa, a tax.
Então, ela não vai retornar sempre o mesmo resultado dada a mesma entrada.
Função soma pura
function soma(a, b, tax){
return a + b + tax
}
soma(3, 3, 6)
//Saída 12
soma(3, 3, 7)
//Saída 13Uma indicação óbvia de que uma função é impura é se fizer sentido chamá-la sem usar seu valor de retorno.
Se for prático implementar um requisito de programa usando funções puras, use-a ao invés de qualquer outra alternativa.
As pure functions são os blocos de construção reutilizáveis mais simples de código em um programa.
Talvez o princípio de design mais importante na ciência da computação seja o KISS (Keep It Simple, Stupid).
As funções puras são estupidamente simples, da melhor maneira possível.
Elas têm muitas propriedades benéficas e formam a base da programação funcional .
São completamente independentes do estado externo e, como tal, são imunes a bugs de classes inteiras, que têm a ver com o estado mutável compartilhado.
Sua natureza independente também as torna excelentes candidatas para processamento paralelo em muitas CPUs e em clusters inteiros de computação distribuída, o que as torna essenciais para muitos tipos de tarefas de computação científica e de uso intensivo de recursos.
Funções puras também são extremamente independentes, fáceis de mover, refatorar e reorganizar em seu código, tornando seus programas mais flexíveis e adaptáveis a mudanças futuras.
Problema prático
Quando o Google Instant, que exibe resultados de pesquisa instantâneos enquanto você digita sua consulta de pesquisa, foi criado, o preenchimento automático com AJAX de repente virou moda.
O problema é que os usuários costumam digitar mais rápido do que uma resposta de pesquisa de preenchimento automático da API podia ser retornada
Isso causou alguns bugs estranhos.
Desencadeou condições de corrida, onde sugestões mais recentes seriam substituídas por sugestões desatualizadas.
Por que isso aconteceu? Porque cada manipulador de sucesso AJAX recebia acesso para atualizar diretamente a lista de sugestões que era exibida aos usuários.
A solicitação AJAX mais lenta sempre ganharia a atenção do usuário, substituindo cegamente os resultados, mesmo quando esses resultados substituídos fossem mais recentes.
Qualquer tipo de operação assíncrona ou simultaneidade pode causar condições de corrida semelhantes.
As condições de corrida acontecem se a saída for dependente da sequência de eventos incontroláveis, como: rede, latência do dispositivo, entrada do usuário, aleatoriedade, etc.
Na verdade, se você estiver usando o estado compartilhado e esse estado depender de sequências que variam de acordo com fatores indeterminísticos, para todos os efeitos e propósitos, a saída é impossível de prever, e isso significa que é impossível testar adequadamente ou compreender totalmente.
Como Martin Odersky (criador do Scala) coloca:
não determinismo = processamento paralelo + estado mutável
O determinismo do programa é geralmente uma propriedade desejável na computação.
Talvez você ache que tudo bem, porque JS é executado em uma única thread e, como tal, é imune a problemas de processamento paralelo, mas, como demonstra o exemplo AJAX, um único mecanismo JS de thread não implica que não haja simultaneidade.
Ao contrário, existem muitas fontes de simultaneidade em JavaScript.
E / S de API, ouvintes de eventos, web workers, iframes e tempos limite podem introduzir indeterminismo em seu programa.
Combine isso com o estado compartilhado e você terá uma receita para bugs.
Funções puras podem ajudar a evitar esses tipos de bugs.
Algumas funções são inerentemente impuras
Math.random()
const time = () => new Date (). toLocaleTimeString ();
time()Vamos ao projeto agora
Primeiro vamos ver a versão usando componentes baseado em classe, depois vamos implementar a versão baseada em componente funcional.
Mas, isso fica para a próxima aula!
Ficamos por aqui, até a próxima. 😉
Aula 09 Aula 11
Todas as aulas desse curso
Voltar para página principal do blog
Toti:
https://www.youtube.com/channel/UCUEtjLuDpcOvR3mIUr-viOA
Backing track / Play-along:
https://www.youtube.com/channel/UCT3TryVMqTqYBjf5g5WAHfA
Código Fluente
https://www.youtube.com/channel/UCgn-O-88XBAwdG9gUWkkb0w
Putz!
https://www.youtube.com/channel/UCZXop2-CECwyFYmHbhnAkAw
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Código da aula:
https://github.com/toticavalcanti/react-hooks-usestate-example/tree/useState-hook-example
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Novamente deixo meus link de afiliados:
Hostinger
Digital Ocean
One.com
Obrigado, até a próxima e bons estudos. 😉