Aula 04 – React – Declarando um Vencedor
Aula 04 – React – Declarando um Vencedor

Tutorial React
Voltar para página principal do blog
Todas as aulas desse curso
Aula 03 Aula 05
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB
Código da branch inicial:
https://github.com/toticavalcanti/tutorial-react/tree/tic_tac_toe
Link da documentação oficial:
https://reactjs.org/tutorial/
Declarando um Vencedor
Agora que mostramos qual é o próximo jogador a jogar, devemos também mostrar quando o jogo acaba e não há mais jogadas a serem feitas.
Iremos criar a função calculateWinner().
Dada uma matriz de 9 quadrados, a função calculateWinner() verificará se há um vencedor e retornará ‘X‘, ‘O‘ ou nulo conforme apropriado.
Chamaremos a calculateWinner(squares) passando os quadrados do tabuleiro como estão na jogada final para a função de renderização do tabuleiro verificar se houve ganhador.
Se um jogador ganhou, podemos exibir um texto como “Vencedor: X” ou “Vencedor: O”.
Vamos alterar também a função handleClick() do tabuleiro retornar logo, ignorando o clique se alguém ganhou o jogo ou se um quadrado já estiver preenchido:
import React from 'react';
import ReactDOM from 'react-dom';
import './tic-tac-toe.css';
function Square(props) {
return (
<button className="square" onClick={props.onClick}>
{props.value}
</button>
);
}
class Board extends React.Component {
constructor(props) {
super(props);
this.state = {
squares: Array(9).fill(null),
xIsNext: true,
};
}
handleClick(i) {
const squares = this.state.squares.slice();
if (calculateWinner(squares) || squares[i]) {
return;
}
squares[i] = this.state.xIsNext ? 'X' : 'O';
this.setState({
squares: squares,
xIsNext: !this.state.xIsNext,
});
}
renderSquare(i) {
return (
<Square
value={this.state.squares[i]}
onClick={() => this.handleClick(i)}
/>
);
}
render() {
const winner = calculateWinner(this.state.squares);
let status;
if (winner) {
status = 'Winner: ' + winner;
} else {
status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O');
}
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
);
}
}
class Game extends React.Component {
render() {
return (
<div className="game">
<div className="game-board">
<Board />
</div>
<div className="game-info">
<div>{/* status */}</div>
<ol>{/* TODO */}</ol>
</div>
</div>
);
}
}
// ========================================
ReactDOM.render(
<Game />,
document.getElementById('root')
);
function calculateWinner(squares) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
// verifica se a, b e c são iguais, se sim, retorna
// o que tiver guardado no squares[a] (X ou O)
if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) {
return squares[a];
}
}
return null;
}
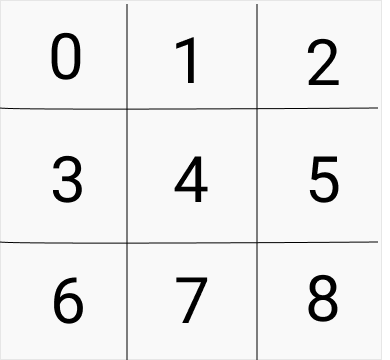
Veja o lines no tabuleiro.
Para cada linha, coluna ou diagonal, representada pelas variáveis a, b e c.
O [0, 1, 2], [3, 4, 5], [6, 7, 8]

Matriz do jogo da velha
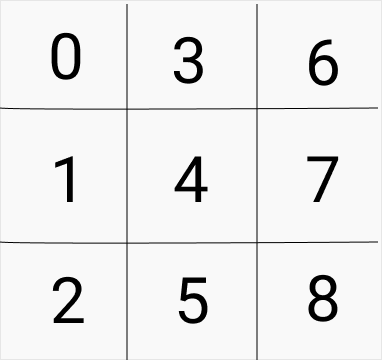
E o [0, 3, 6], [1, 4, 7], [2, 5, 8]é a matriz transposta, linhas viram colunas e colunas viram linhas.

Matriz transposta do jogo da velha