Aula 06 – Golang para Web – Arquivos Estáticos
Aula 06 – Golang para Web – Arquivos Estáticos
Voltar para página principal do blog
Todas as aulas desse curso
Aula 05 Aula 07

Go para Web usando Redis
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Código da aula: Github
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB.
Arquivos Estáticos
Vamos ver agora a parte de arquivos estáticos, nossos assets, onde são colocados os arquivos css, js e imagens.
Iremos permitir que nossos arquivos estáticos sejam servidos, sem ter que criar um manipulador(handler) diferente para cada arquivo.
A primeira coisa a fazer é importar um objeto do tipo http.FileServer().
Agora a gente tem que dizer pra ele, de qual diretório o servidor de arquivos estáticos vem, ou seja, o caminho para a pasta de arquivos estáticos: http.FileServer( http.DIR(“/static/”) )
Em seguida, vamos dizer ao nosso roteador(routes) para usar esse servidor de arquivos estáticos, para todos os paths que comece com o prefixo static.
O gorilla mux tem um método chamado PathPrefix() que faz exatamente isso.
Com ele iremos remover o prefixo static do path, porque o servidor de arquivos estático pressupõe que os arquivos estão dentro desse diretório e em possíveis subpastas.
Vamos também, criar uma pasta no mesmo nível do arquivo main.go, chamada static.
Dentro dela crie um arquivo chamado index.css.
No web_app/templates/index.html import o css:
<link rel=”stylesheet” type=”text/css” href=”/static/index.css“>
Então, mão a obra, iremos mexer em 3 arquivos, o web_app/templates/index.html, /main.go e o que iremos criar, o /static/index.css.
O web_app/templates/index.html vai ficar assim:
<html>
<head>
<title>Comments</title>
<link rel="stylesheet" type="text/css" href="/static/index.css">
</head>
<body>
<h1>Comentários</h1>
<form method="POST">
<textarea name="comment"></textarea>
<div>
<button type="submit">Post Comment</button>
</div>
</form>
{{ range . }}
<div>{{ . }}</div>
{{ end }}
</body>
</html>
Seguindo
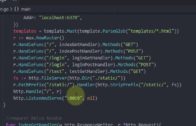
O /main.go assim:
package main
import(
"log"
"net/http"
"github.com/gorilla/mux"
"github.com/go-redis/redis"
"html/template"
)
//globals variables
var client *redis.Client
var templates *template.Template
func main(){
client = redis.NewClient(&redis.Options{ Addr: "localhost:6379", })
templates = template.Must(template.ParseGlob("templates/*.html"))
r := mux.NewRouter()
r.HandleFunc("/contact", contactHandler).Methods("GET")
r.HandleFunc("/about", aboutHandler).Methods("GET")
r.HandleFunc("/", indexGetHandler).Methods("GET")
r.HandleFunc("/", indexPostHandler).Methods("POST")
fs := http.FileServer(http.Dir("./static/"))
r.PathPrefix("/static/").Handler(http.StripPrefix("/static/", fs))
http.Handle("/", r)
log.Fatal(http.ListenAndServe(":8000", nil))
}
//request hello handle
func indexGetHandler(w http.ResponseWriter, r *http.Request){
comments, err := client.LRange("comments", 0, 10).Result()
if err != nil{
return
}
templates.ExecuteTemplate(w, "index.html", comments)
}
//request index page POST handle
func indexPostHandler(w http.ResponseWriter, r *http.Request){
r.ParseForm()
//get the comment in html tag comment
comment := r.PostForm.Get("comment")
//push the comment to the comments list
client.LPush("comments", comment)
// redirect to / when the submit form
http.Redirect(w, r, "/", 302)
}
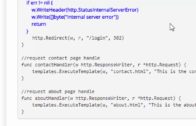
//request contact page handle
func contactHandler(w http.ResponseWriter, r *http.Request){
templates.ExecuteTemplate(w, "contact.html", "This is the contact page!")
}
//request about page handle
func aboutHandler(w http.ResponseWriter, r *http.Request){
templates.ExecuteTemplate(w, "about.html", "This is the about page!")
}
E por fim o /static/index.css
body > div {
padding: 0.5em;
width: 200px;
margin: 1em 0em;
background: #ccc;
border: 1px solid #aaa;
}
Agora vamos rodar nossa aplicação:
go run main.goAcesse:
localhost:8000/
Viu que a área de comentários mudou?
Por agora é só, nos vemos próxima. 😉
Código da aula: Github
Voltar para página principal do blog
Todas as aulas desse curso
Aula 05 Aula 07
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Novamente deixo meus link de afiliados:
Hostinger
Digital Ocean
One.com
Obrigado, até a próxima e bons estudos. 😉