Aula 08 – Golang – Fiber – Request Data
Aula 08 – Golang – Fiber – Request Data
Voltar para página principal do site
Todas as aulas desse curso
Aula 07 Aula 09

Fiber
Redes Sociais:
Link para a Digital Innovation
Quer aprender python3 de graça e com certificado? Acesse então:
workover
Meus link de afiliados:
Hostinger
Digital Ocean
One.com
Código da aula: Github
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Canais do Youtube
Toti
Backing Track / Play-Along
Código Fluente
Putz!
Vocal Techniques and Exercises
PIX para doações

PIX Nubank
Aula 08 – Golang – Fiber – Request Data
Vamos criar um User, e pegar os dados da própria request.
Para pegar os dados da request, temos que criar uma variável map onde a chave é uma string e o valor também é uma string.
Precisamos fazer o parse da request e para isso vamos usar o BodyParser(), passando para ele um ponteiro, ou seja, uma referência para os dados.
Ele retorna um erro caso não consiga fazer o parse dos dados.
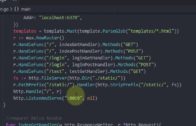
fiber-project/controllers/authController.go
package controllers
import (
"fiber-project/models"
"github.com/gofiber/fiber/v2"
)
func Register(c *fiber.Ctx) error {
var data map[string]string
err := c.BodyParser(&data)
if err != nil{
return err
}
var user models.User
return c.JSON(user)
}
Essa é uma forma de fazer, mas existe uma forma mais curta para fazer isso, só muda a escrita do código, a lógica é a mesma.
fiber-project/controllers/authController.go
package controllers
import (
"fiber-project/models"
"github.com/gofiber/fiber/v2"
)
func Register(c *fiber.Ctx) error {
var data map[string]string
if err := c.BodyParser(&data); err != nil {
return err
}
var user models.User
return c.JSON(user)
}
Pegamos o erro na parte lilás e verificamos se o erro é diferente de nil na parte em rosa.
Agora vamos definir o primeiro nome, o último nome e o email pegando da referência ao data.
fiber-project/controllers/authController.go
package controllers
import (
"fiber-project/models"
"github.com/gofiber/fiber/v2"
)
func Register(c *fiber.Ctx) error {
var data map[string]string
if err := c.BodyParser(&data); err != nil {
return err
}
var user models.User
user.FirstName = data["first_name"]
user.LastName = data["last_name"]
user.Email = data["email"]
user.Password = data["password"]
return c.JSON(user)
}Outra opção para fazer a mesma coisa é:
fiber-project/controllers/authController.go
package controllers
import (
"fiber-project/models"
"github.com/gofiber/fiber/v2"
)
func Register(c *fiber.Ctx) error {
var data map[string]string;
if err := c.BodyParser(&data); err != nil {
return err;
}
user := models.User{
FirstName: data["first_name"],
LastName: data["last_name"],
Email: data["email"],
Password: data["password"],
}
return c.JSON(user)
}Faça o teste usando o Postman, monte um Post Request raw com os dados necessários do usuário.
Exemplo:
{
“first_name”: “a”,
“last_name”: “a”,
“email”: “a@mail.com”,
“password”: “a”
}
Agora precisamos validar o password, para garantir que os dois sejam iguais.
fiber-project/controllers/authController.go
package controllers
import (
"fiber-project/models"
"github.com/gofiber/fiber/v2"
)
func Register(c *fiber.Ctx) error {
var data map[string]string;
if err := c.BodyParser(&data); err != nil {
return err;
}
if data["password"] != data["password_confirm"]{
c.Status(400)
return c.JSON(fiber.Map{
"message": "Passwords do not match!",
})
}
user := models.User{
FirstName: data["first_name"],
LastName: data["last_name"],
Email: data["email"],
Password: data["password"],
}
return c.JSON(user)
}Teste novamente usando o Postman.
{
“first_name”: “a”,
“last_name”: “a”,
“email”: “a@mail.com”,
“password”: “a”,
“confirm_password”: “a”
}