Aula 09 – Kubernetes – Dockerizar o App e Implantar na OCI
Aula 09 – Kubernetes – Dockerizar o App e Implantar na OCI
Voltar para página principal do blog
Todas as aulas desse curso
Aula 08 Aula 10
Redes Sociais do Código Fluente:
Scarlett Finch
Scarlett Finch é uma 🎤 cantora e 🎶compositora pop britânica , influencer digital, nos seu 24 anos de idade, adora o Brasil e em especial o Rio de Janeiro.
Ela foi criada utilizando algumas ferramentas de IA como a que vou apresentar hoje, o Foooocus.
Siga a Scarlett Finch no Instagram:
Meu github:
https://github.com/toticavalcanti
Conecte-se comigo!
LinkedIn: Fique à vontade para me adicionar no LinkedIn.
Ao conectar-se comigo, você terá acesso a atualizações regulares sobre desenvolvimento web, insights profissionais e oportunidades de networking no setor de tecnologia.
GitHub: Siga-me no GitHub para ficar por dentro dos meus projetos mais recentes, colaborar em código aberto ou simplesmente explorar os repositórios que eu contribuo, o que pode ajudar você a aprender mais sobre programação e desenvolvimento de software.
Recursos e Afiliados
Explorando os recursos abaixo, você ajuda a apoiar nosso site.
Somos parceiros afiliados das seguintes plataformas:
- letsrecast.ai – Redefina a maneira como você consome artigos com Recast. Esta plataforma transforma artigos longos em diálogos de áudio que são informativos, divertidos e fáceis de entender. Ideal para quem está sempre em movimento ou busca uma forma mais conveniente de se manter informado. Experimente Recast agora.
- dupdub.com – Explore o universo do marketing digital com DupDub. Esta plataforma oferece ferramentas inovadoras e soluções personalizadas para elevar a sua estratégia de marketing online. Ideal para empresas que buscam aumentar sua visibilidade e eficiência em campanhas digitais. Descubra mais sobre DupDub.
- DeepBrain AI Studios – Revolucione a criação de conteúdo com a tecnologia de inteligência artificial da DeepBrain AI Studios. Esta plataforma avançada permite que você crie vídeos interativos e apresentações utilizando avatares digitais gerados por IA, que podem simular conversas reais e interações humanas. Perfeito para educadores, criadores de conteúdo e empresas que querem inovar em suas comunicações digitais. Explore DeepBrain AI Studios.
- Audyo.ai – Transforme a maneira como você interage com conteúdo auditivo com Audyo.ai. Esta plataforma inovadora utiliza inteligência artificial para criar experiências de áudio personalizadas, melhorando a acessibilidade e a compreensão de informações através de podcasts, transcrições automáticas e síntese de voz avançada. Ideal para profissionais de mídia, educadores e qualquer pessoa que deseje acessar informações auditivas de maneira mais eficiente e envolvente. Descubra Audyo.ai e suas possibilidades.
- Acoust.io – Transforme sua produção de áudio com Acoust.io. Esta plataforma inovadora fornece uma suite completa de ferramentas para criação, edição e distribuição de áudio, ideal para artistas, produtores e empresas de mídia em busca de excelência e inovação sonora. Acoust.io simplifica o processo de levar suas ideias à realidade, oferecendo soluções de alta qualidade que elevam seus projetos de áudio. Experimente Acoust.io agora e descubra um novo patamar de possibilidades para seu conteúdo sonoro.
- Hostinger – Hospedagem web acessível e confiável. Ideal para quem busca soluções de hospedagem de sites com excelente custo-benefício e suporte ao cliente robusto. Saiba mais sobre a Hostinger.
- Digital Ocean – Infraestrutura de nuvem para desenvolvedores. Oferece uma plataforma de nuvem confiável e escalável projetada especificamente para desenvolvedores que precisam de servidores virtuais, armazenamento e networking. Explore a Digital Ocean.
- One.com – Soluções simples e poderosas para o seu site. Uma escolha ideal para quem busca registrar domínios, hospedar sites ou criar presença online com facilidade e eficiência. Visite One.com.
Educação e Networking
Amplie suas habilidades e sua rede participando de cursos gratuitos e comunidades de desenvolvedores:
- Digital Innovation One – Cursos gratuitos com certificado.
- Workover – Aprenda Python3 gratuitamente.
- Comunidades de desenvolvedores para networking:
Canais do Youtube
Explore nossos canais no YouTube para uma variedade de conteúdos educativos e de entretenimento, cada um com um foco único para enriquecer sua experiência de aprendizado e lazer.
Toti
Toti: Meu canal pessoal, onde posto clips artesanais de músicas que curto tocar, dicas de teoria musical, entre outras coisas.
Lofi Music Zone Beats
Lofi Music Zone Beats: O melhor da música Lofi para estudo, trabalho e relaxamento, criando o ambiente perfeito para sua concentração.
Backing Track / Play-Along
Backing Track / Play-Along: Acompanhe faixas instrumentais para prática musical, ideal para músicos que desejam aprimorar suas habilidades.
Código Fluente
Código Fluente: Aulas gratuitas de programação, devops, IA, entre outras coisas.
Putz!
Putz!: Canal da banda Putz!, uma banda virtual, criada durante a pandemia com mais 3 amigos, Fábio, Tatá e Lula.
Vocal Techniques and Exercises
Vocal Techniques and Exercises: Melhore suas técnicas vocais com exercícios práticos e dicas de especialistas em canto.
PIX para doações

PIX Nubank
Aula 09 – Kubernetes – Dockerizar o App e Implantar na OCI
Oracle: https://cloud.oracle.com/
Documentação do Kubernetes: https://kubernetes.io/docs/home/
Github do Kubernetes: https://github.com/kubernetes/kubernetes
Github do Script: https://github.com/HotNoob/Oracle-Free-Arm-VPS-PS/tree/main
Introdução
Nessa aula vamos dockerizar uma aplicação.
Usamos até agora, só a imagem do nginx para os exemplos.
Pode ser qualquer uma que você queira, pode ser um simples hello world.
Mas aqui na aula, só pra ficar menos monótono, vou dockerizar um jogo 2D chamado Flappy Bird.
Tô usando no meu windows o Docker QuickStart Terminal, nesse vídeo avulso do Código Fluente, eu ensino a instalar o Docker no windows: https://www.youtube.com/watch?v=7esQ92ehji4.
Vou deixar o link do repositório no github para vocês clonarem o repositório do jogo.
https://github.com/toticavalcanti/Flappy-Bird
Clone o Flappy-Bird, aproveite para deixar uma estrela no repositório.
git clone git@github.com:toticavalcanti/Flappy-Bird.gitEntre na pasta do Flappy-Bird com:
cd Flappy-BirdInstale as Dependências
npm iRode a Aplicação Localmente para Testar
npm startAcesse no Browser em: localhost:3000
Faça o Build do Flappy-Bird
npm run buildPronto, agora temos a pasta build do Flappy-Bird, que será colocada no container docker.
Configuração da Máquina Virtual do Docker QuickStart Terminal
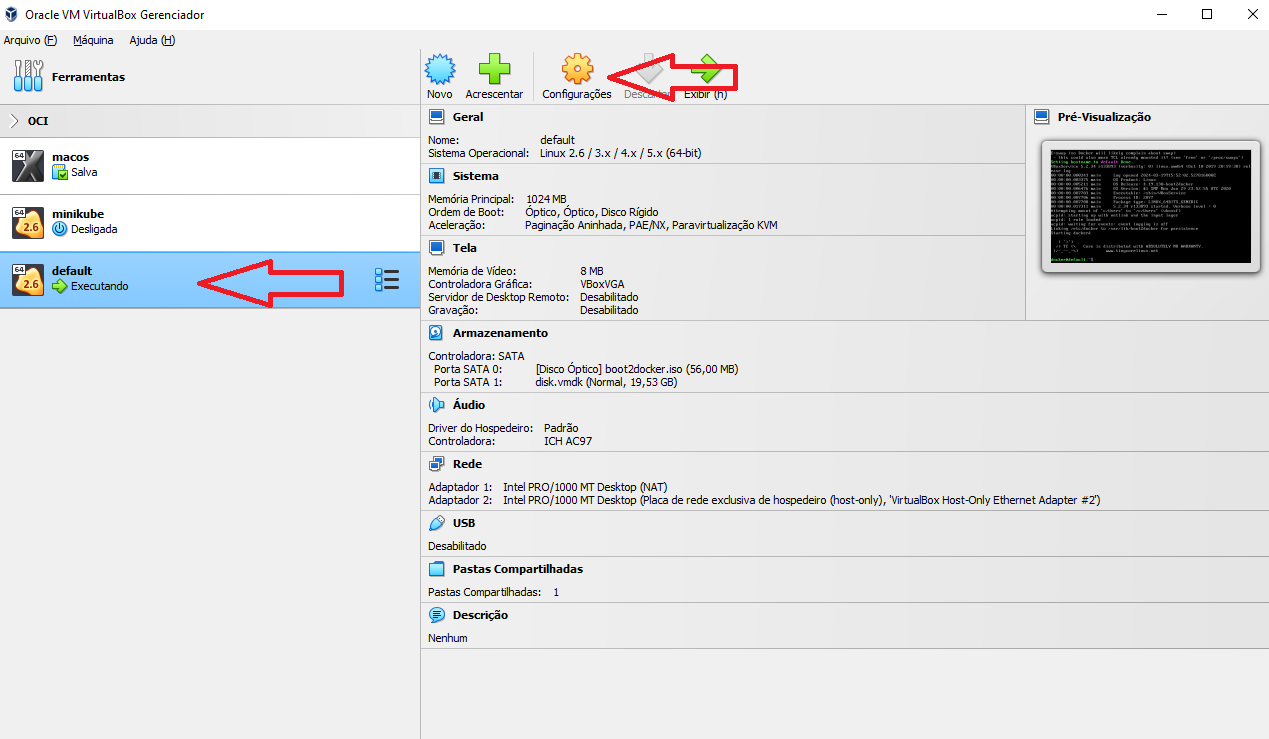
Abra o seu hipervisor, isto é, seu software de virtualização, no meu caso, eu o VirtualBox

VirtualBox
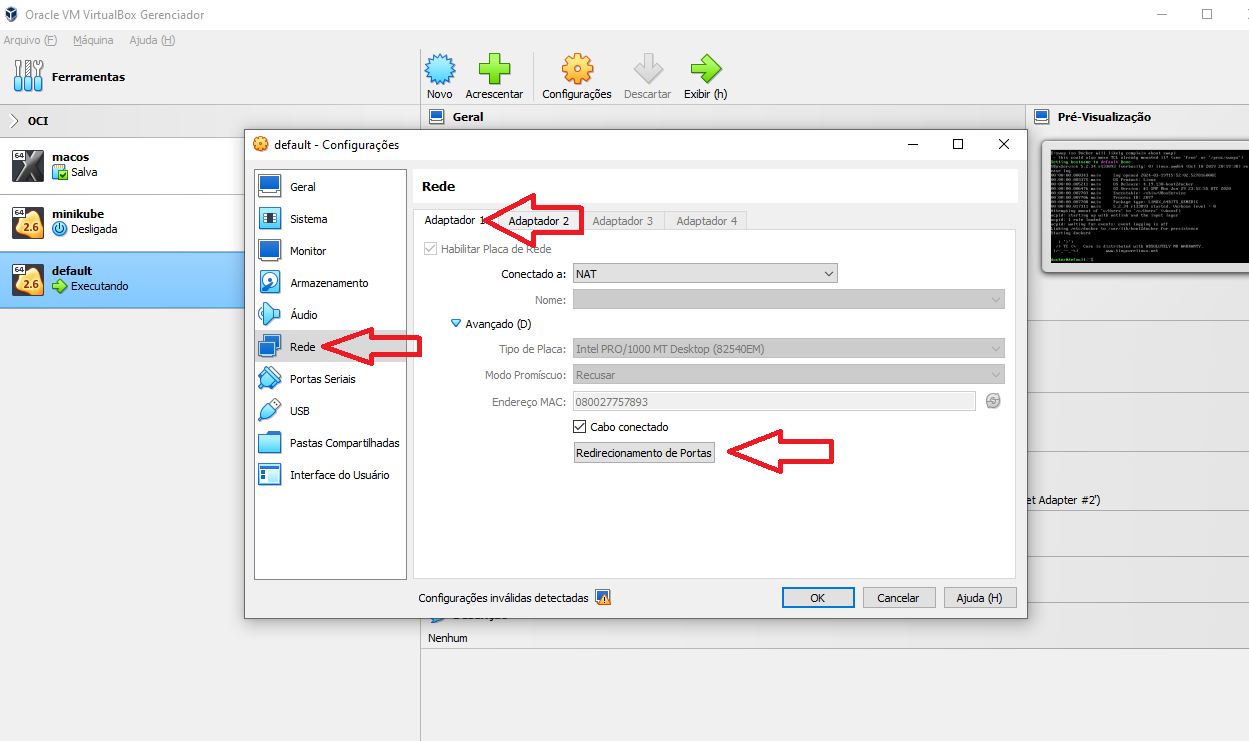
Em Adaptador 1 clique em Redirecionamento de Portas.

Virtualbox cofiguração de rede
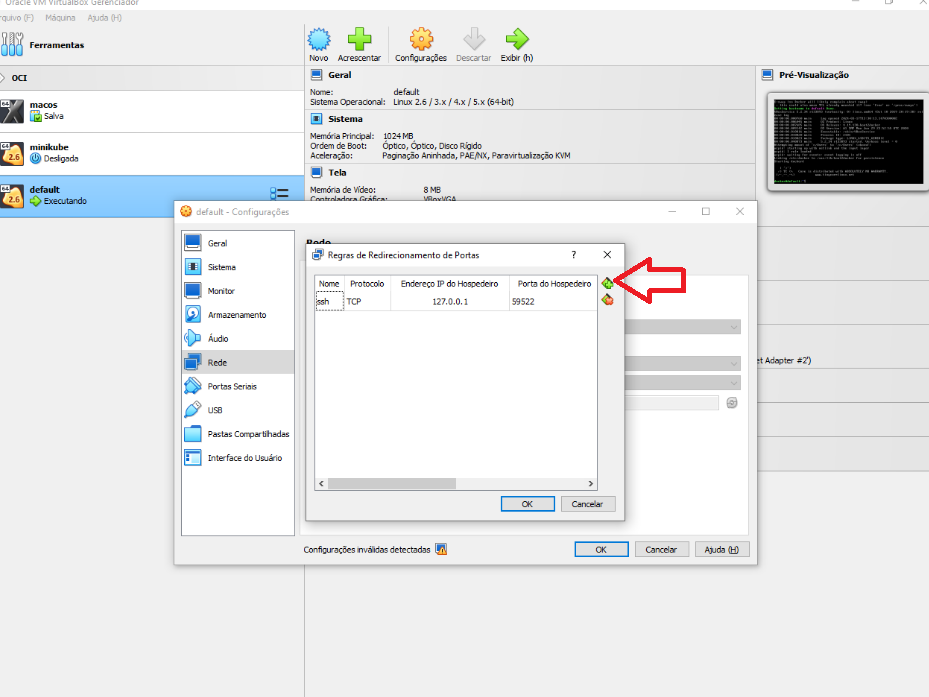
Clique no botão “Adicionar”, o ícone com o sinal de mais à direita +.

Regras de redirecionamento de portas
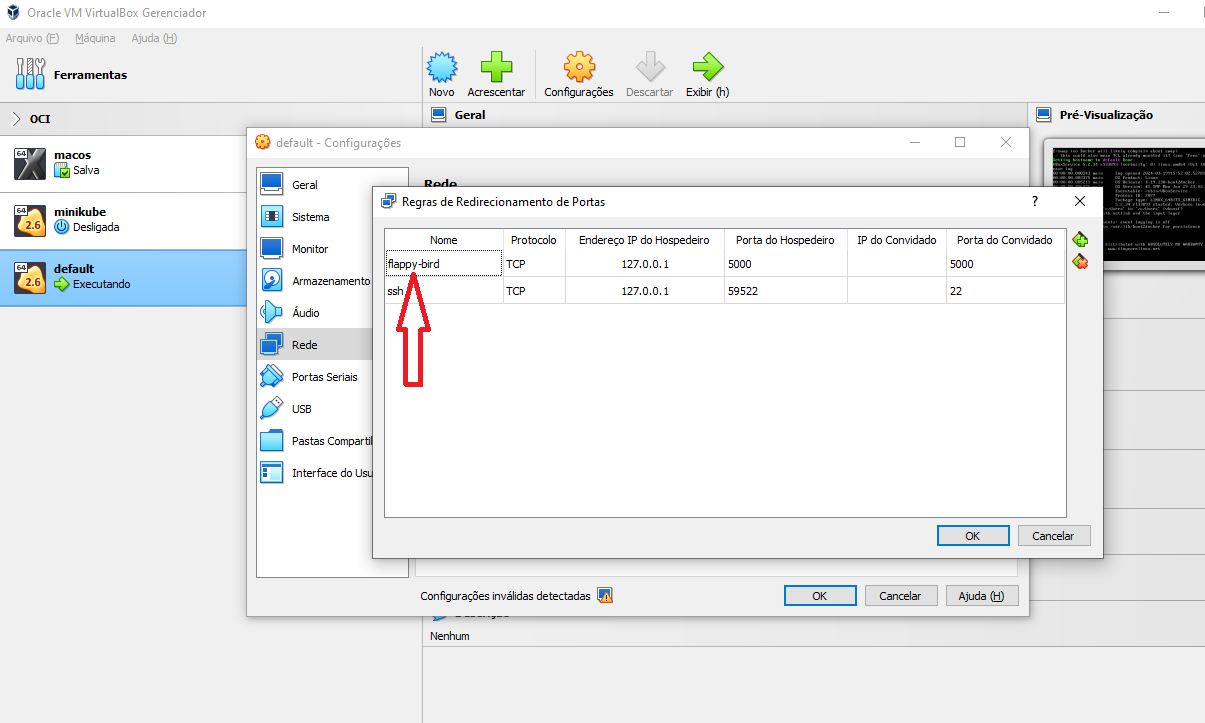
Crie o redirecionamento
Em “Nome“, você pode colocar algo descritivo como “flappy-bird“.
Para “Protocolo“, escolha “TCP“.
Em “Endereço IP do Hospedeiro“, você pode deixar em branco ou colocar 127.0.0.1.
Em “Porta do Hospedeiro“, coloque 5000.
Em “Endereço IP do Convidado“, você também pode deixar em branco.
Isso permitirá que a regra seja aplicada independentemente do IP atual da máquina virtual.
Em “Porta do Convidado“, coloque 5000.

Redirecionamento do flappy-bird para a porta 5000
Reinicie a máquina virtual Docker novamente para que as regras de redirecionamento de portas tenham efeito.
Docker Hub
Se ainda não tiver uma conta no Dockerhub crie uma.
Com uma conta no Dockerhub você vai conseguir subir, ou seja, empurrar (Push) imagens docker no Dockerhub.
Faça o Login
Abra o Docker QuickStart Terminal ou qualquer outro terminal que esteja usando, e nele, acesse a pasta do Flappy Brid.
Já dentro da pasta, no meu caso: ~/my_projects/react/Flappy_bird
Execute o comando:
docker login
Crie a Imagem Dockerizada do App
Para dockerizar esse game 2d, que feito com nodejs/reactjs, eu tentei rodar o build dentro do container, através do Dockerfile, mas, não funcionou.
Por isso, optei por fazer o build do jogo na minha máquina local, depois disso, a pasta build é criada na pasta raiz do projeto.
Dentro do Dockerfile eu só fiz COPY ./build/ ./ ao invés de RUN npm install –omit=dev, ou RUN npm ci –only=production.
Diferenças entre npm install e npm ci
Os comandos npm install e npm ci servem para instalar dependências em um projeto Node.js, mas, eles operam de maneira ligeiramente diferente.
npm install : instala as dependências definidas no package.json.
Se o package-lock.json estiver presente, o npm install usará as versões lá definidas, mas, se houver alguma incompatibilidade ou o arquivo de bloqueio não existir, o npm atualizará o package-lock.json.
O comportamento do comando pode ser modificado com diferentes flags, como –omit=dev para não instalar as dependências de desenvolvimento.
npm ci (Continuous Integration): este comando é destinado a ambientes de integração contínua (CI) onde você deseja instalar dependências de forma consistente e confiável.
O comando requer que um package-lock.json ou npm-shrinkwrap.json exista e será falho se esses arquivos não estiverem presentes ou se não estiverem em sincronia com o package.json.
Ele apaga a pasta node_modules e reinstala todas as dependências do zero, de acordo com as versões exatas especificadas em package-lock.json.
O comando npm ci tem um flag –only=production que fará com que apenas as dependências de produção sejam instaladas, ignorando as dependências de desenvolvimento.
Se você quer ter certeza de que está instalando exatamente o que está definido no seu package-lock.json, npm ci é a melhor escolha, especialmente para construções de produção ou testes de CI onde a consistência é crucial.
No entanto, se você está desenvolvendo e pode precisar atualizar suas dependências com base no que está definido em package.json, npm install é mais apropriado.
Criando a Imagem Docker do Flappy-Bird
Vamos colocar uma tag, e essa tag incluirá o username da sua conta no dockerhub.
No meu caso toticavalcanti/flappy-bird.
docker build . --progress=plain -t toticavalcanti/flappy-bird
Teste Localmente
docker run -p 5000:5000 toticavalcanti/flappy-bird
Acesse o App no Container em: localhost:5000
Subindo a Imagem para o DockerHub
docker push toticavalcanti/flappy-bird
Deployment
deployment.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: flappy-bird
spec:
replicas: 3 # Definido para corresponder ao número de nós
selector:
matchLabels:
app: flappy-bird
template:
metadata:
labels:
app: flappy-bird
spec:
containers:
- name: flappy-bird
image: toticavalcanti/flappy-bird:latest
ports:
- containerPort: 80
service.yaml
apiVersion: v1
kind: Service
metadata:
name: flappy-bird-service
spec:
selector:
app: flappy-bird
ports:
- protocol: TCP
port: 80 # A porta que será exposta pelo serviço e acessível externamente.
targetPort: 5000 # A porta do contêiner no pod onde o aplicativo está escutando.
type: LoadBalancer
Execute alguns comandos
kubectl get nodes
kubectl apply -f deployment.yaml --request-timeout='2m'
kubectl get pods
kubectl apply -f service.yaml --request-timeout='2m'
kubectl get service
Lembre-se que pode levar alguns minutos para que o LoadBalancer forneça um IP externo.
Depois que tiver o IP, você poderá acessar seu aplicativo através do navegador utilizando o IP fornecido.