Aula 11 – Golang para Web – Estrutura do Projeto
Aula 11 – Golang para Web – Estrutura do Projeto
Voltar para página principal do blog
Todas as aulas desse curso
Aula 10 Aula 12

Go para Web usando Redis
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Código da aula: Github
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB.
Estrutura do Projeto
Agora iremos reorganizar a estrutura do projeto para torná-lo um pouco mais administrável
Manter código ao longo do tempo requer organização, é vital para a produtividade e também para sua própria sanidade.
O que iremos fazer é reorganizar todo o código em pastas e arquivos separados.
Isso irá envolver a criação de pastas e arquivos.
A estrutura do nosso projeto vai ficar assim:
│ readme.md
│
└───web_app
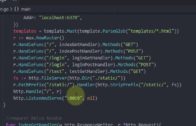
│ main.go
│
├───middleware
│ middleware.go
│
├───models
│ comment.go
│ db.go
│ user.go
│
├───routes
│ routes.go
│
├───sessions
│ sessions.go
│
├───static
│ index.css
│
├───templates
│ index.html
│ login.html
│ register.html
│
└───utils
templates.go
Nessa reorganização do código, é necessário fazer os imports de cada arquivo corretamente, já que dentro de alguns arquivos, outros arquivos do projeto serão invocados para acessar as funcionalidades de sua responsabilidade.
Para ficar mais simples, vou deixar o link do repositório e dos arquivos individualmente, ao invés de colocar o código aqui no post.
Toda a explicação das mudanças, isto é, do nosso refactory, são dadas no vídeo.
Link do repositório na branch dessa aula:
https://github.com/toticavalcanti/tutorial_go_para_web/tree/project_structure_organization
Links individuais de cada arquivo:
middleware.go
comment.go
db.go
user.go
routes.go
sessions.go
index.css
index.html
login.html
register.html
templates.go
Com todas as mudanças feitas, você pode testar para ver se tudo continua funcionando.
Ligue o redis-server:
redis-server
Ligue o servidor:
go run main.go