Aula 19 – Loja Online – Django – Reusable List View Snippets
Aula 19 – Loja Online – Django – Reusable List View Snippets
Django – Tag include na prática

Loja Online – Django – Passando os argumentos com a tag Include
Voltar para página principal do blog
Todas as aulas desse curso
Aula 18 Aula 20
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/reusable_list_view_snippets
Reusable List View Snippets
Trechos de códigos reusáveis na List View
Vamos colocar nossos itens em uma lista dentro de um cartão e os detalhes de cada item também.
Implementaremos o cartão usando o bootstrap, já que nesse projeto estamos usando ele.
Vamos nesse link do bootstrap para pegar o código do card:
https://getbootstrap.com/docs/4.3/components/card/
Obs. Pode copiar direto daqui se quiser, o código abaixo é exatamente o código do site do bootstrap:
src/products/templates/products/snippets/card.html
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Reutilizaremos esse código em todos os lugares em que queremos mostrar um produto.
Vamos então trazer ele para nossa src/products/templates/products/list.html.
Primeira coisa é extender o /templates/base.html no src/products/templates/products/list.html.
Depois fazer o include do src/products/templates/products/snippets/card.html no src/products/templates/products/list.html.
{% extends "base.html" %}
{% block content %}
{% for obj in object_list %}
{% include 'products/snippets/card.html' with instance=obj %}
<a href='{{ obj.get_absolute_url }}'>{{ obj.title }}</a><br/>
{% endfor%}
{% endblock content %}
Com o servidor rodando acesse:
127.0.0.1:8000/products/
Veja o resultado da página que lista os produtos com o card.
Precisamos agora levar uma instância de um produto para cada card.
Ainda no src/products/templates/products/list.html vamos pegar um obj em object_list no for, ou seja, pegar cada objeto da iteração do for, que nesse caso é um produto, e colocar nos cards.
Também vamos remover a linha:
<a href='{{ obj.get_absolute_url }}'>{{ obj.title }}</a><br/>Então o src/products/templates/products/list.html vai ficar assim:
{% extends "base.html" %}
{% block content %}
{% for obj in object_list %}
{% include 'products/snippets/card.html' with instance=obj %}
{% endfor%}
{% endblock content %}
Agora no src/products/templates/products/snippets/card.html, vamos criar um if que faz o seguinte, se a instância do produto tem imagem, ele coloca a imagem na tag img em src, se não, ele coloca apenas as informações do produto.
src/products/templates/products/snippets/card.html
<div class="card" style="width: 18rem;">
{% if instance.image %}
<img src="{{ instance.image.url }}" class="card-img-top" alt="...">
{% endif %}
<div class="card-body">
<h5 class="card-title">{{ instance.title }}</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="{{ instance.get_absolute_url }}" class="btn btn-primary">Detalhe</a>
</div>
</div>Tudo que tá em laranja no código acima, são as modificações no src/products/templates/products/snippets/card.html.
Agora, para ficar de acordo com o bootstrap, temos que criar as divs que o bootstrap usa no src/products/templates/products/list.html
src/products/templates/products/list.html
{% extends "base.html" %}
{% block content %}
<div class='container'>
<div class='row'>
{% for obj in object_list %}
<div class='col'>
{% include 'products/snippets/card.html' with instance=obj %}
</div>
{% endfor%}
</div>
</div>
{% endblock content %}
Com o servidor rodando acesse novamente:
127.0.0.1:8000/products/
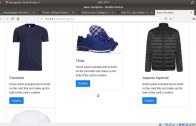
Veja que agora o list view já está com uma cara bem melhor.
Vamos deixar a imagem de cada produto clicável.
src/products/templates/products/snippets/card.html
<div class="card" style="width: 18rem;">
{% if instance.image %}
<a href="{{ instance.get_absolute_url }}">
<img src="{{ instance.image.url }}" class="card-img-top" alt="{{ instance.title }} logo">
</a>
{% endif %}
<div class="card-body">
<h5 class="card-title">{{ instance.title }}</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<a href="{{ instance.get_absolute_url }}" class="btn btn-primary">Detalhe</a>
</div>
</div>Ficamos por aqui e até a próxima aula.
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/reusable_list_view_snippets
Voltar para página principal do blog
Todas as aulas desse curso
Aula 18 Aula 20
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Obrigado, até a próxima e bons estudos. 😉