Aula 24 – Loja Online – Django – Cycle e forloop.counter
Aula 24 – Loja Online – Django – Cycle e forloop.counter

Loja Online – Django – Cycle e forloop.counter
Voltar para página principal do blog
Todas as aulas desse curso
Aula 23 Aula 25
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/cycle
Dicas de livros relacionados:
Tags internas do Django (template tags)
Cycle
Já sabemos que o Django tem várias tags internas(Builtin) que oferecem acesso imediato a operações elaboradas em modelos do Django.
Usamos algumas já: {% csrf_token %}, {% if %}, {% elif %}, {% else %}…
Vamos ver agora um conceito chamado ciclo (Cycle).
O Cycle produz um de seus argumentos sempre que essa tag é encontrada.
A tag {% cycle%} é usada em geral dentro da tag {% for%} para iterar sobre um determinado conjunto de strings ou variáveis.
Um dos principais usos da tag {% cycle%} é definir classes CSS para que cada iteração receba uma classe CSS diferente.
O Cycle produz um de seus argumentos sempre que essa tag é encontrada.
{% for o in some_list %}
<tr class="{% cycle 'row1' 'row2' %}">
...
</tr>
{% endfor %} A primeira iteração produz o HTML que se refere à classe linha1(row1), o segundo à linha2(row2), e assim por diante para cada iteração do loop.
Você também pode usar variáveis.
Por exemplo, se você tiver duas variáveis de modelo, rowvalue1 e rowvalue2, poderá alternar entre os valores dessa forma:
{% for o in some_list %}
<tr class="{% cycle 'rowvalue1' 'rowvalue2' %}">
...
</tr>
{% endfor %} Por exemplo, se você deseja atribuir diferentes classes CSS a uma lista para que cada linha apareça em cores diferentes, por exemplo, branco, cinza, branco, cinza, você pode usar <li class = “{% cycle ‘white’ ‘grey’%}” >, dessa maneira, em cada iteração do loop, o valor da classe alterna entre branco e cinza.
A tag {% cycle%} pode iterar sequencialmente sobre qualquer número de strings ou variáveis, por exemplo, {% cycle var1 var2 ‘red’%}.
Por padrão, uma tag {% cycle%} avança em seus valores através de um loop,ou seja, um por um.
Mas, sob certas circunstâncias, pode ser necessário usar uma tag {% cycle%} fora de um loop ou declarar explicitamente como a tag {% cycle%} avança.
Você pode obter esse comportamento nomeando a tag {% cycle%} com a palavra-chave as, conforme ilustrado abaixo.
<li class="{% cycle 'disc' 'circle' 'square' as bullettype %}">...</li>
<li class="{{bullettype}}">...</li>
<li class="{{bullettype}}">...</li>
<li class="{% cycle bullettype %}">...</li>
<li class="{{bullettype}}">...</li>
<li class="{% cycle bullettype %}">...</li>
# Outputs
<li class="disc">...</li>
<li class="disc">...</li>
<li class="disc">...</li>
<li class="circle">...</li>
<li class="circle">...</li>
<li class="square">...</li>
O primeiro <li class=”disc”>…</li> vem do <li class=”{% cycle ‘disc’ ‘circle’ ‘square’ as bullettype %}”>…</li> da primeira linha.
O segundo e o terceiro <li class=”disc”>…</li> mostram o primeiro item, que nesse caso é circle.
Até que aparece outra tag {% cycle %} na quarta linha em <li class=”{% cycle bullettype %}”>…</li>, aí então a saída foi: <li class=”circle“>…</li>, em seguida <li class=”circle“>…</li> também, porque não aparece na a tag {% cycle %} quinta linha.
E na linha 6, como aparece a tag cycle: <li class=”{% cycle bullettype %}”>…</li> a saída vai ser <li class=”square“>…</li>, que é o próximo item do cycle.
Vamos utilizar esse recurso do Django no /products/templates/products/list.html
O Cycle vai ajudar na formatação do HTML com o bootstrap.
Já usamos o bootstrap para formatar algumas coisas no projeto, ele ajudará ao nosso site a se ajustar corretamente a qualquer dispositivo, celular, tablet, vários tipos de browsers, vários tamanhos de tela.
O bootstrap oferece também muitas funcionalidades para lidar com linhas(row) e colunas(col) nos HTMLs.
Vamos dá uma brincada com o Cycle primeiro e ver as alterações.
/products/templates/products/list.html
{% extends "base.html" %}
{% block content %}
<div class='container'>
<div class='row'>
{% for obj in object_list %}
<div class='col'>
{% include 'products/snippets/card.html' with instance=obj %}
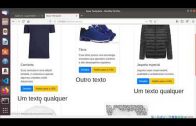
{% cycle '<h1>Um texto qualquer</h1>' '<h1>Outro texto</h1>' %}
</div>
{% endfor%}
</div>
</div>
{% endblock content %}
Veja que a saída no HTML será: “Um texto qualquer” alternado com “Outro texto” abaixo de cada card de produto.
Agora vamos usar o forloop.counter
/products/templates/products/list.html
{% extends "base.html" %}
{% block content %}
<div class='container'>
<div class='row'>
{% for obj in object_list %}
<div class='col'>
{{ forloop.counter }}
{% include 'products/snippets/card.html' with instance=obj %}
{% if forloop.counter|divisibleby:3 %}
</div><!--close the row--></div><!--close the col--><div class='row'><div class='col-12'><hr/></div>
{% elif forloop.counter|divisibleby:2 %}
</div>
{% else %}
</div>
{% endif%}
{% endfor%}
</div>
</div>
{% endblock content %}
O forloop.counter engloba apenas as colunas, e não importa se a iteração do loop é divisível ou não por dois, a tag div será fechada de qualquer jeito, por isso, no else, também temos o fechamento da div.
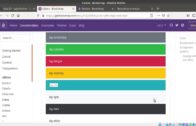
Na próxima aula adicionaremos o bootstrap ao projeto.
O bootstrap vai dar a nossa aplicação de comercio eletrônico uma ótima aparência, além da certeza de que o site da aplicação vai funcionar bem em todos os tipos de navegadores e tamanhos de tela.
O bootstrap é um framework mobile-first, e isso é muito bom.
O bootstrap funciona com outros frameworks também, como: Ruby on Rails, node js, angular, etc.
É isso, por hora ficamos por aqui.
Aula 23 Aula 25
Todas as aulas desse curso
Voltar para página principal do blog
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/template_cycle
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Novamente deixo meus link de afiliados:
Hostinger
Digital Ocean
One.com
Obrigado, até a próxima e bons estudos. 😉