Aula 25 – Loja Online – Django – Tutorial Bootstrap – Containers
Aula 25 – Loja Online – Django – Tutorial Bootstrap Containers

Loja Online – Django – Containers Bootstrap
Voltar para página principal do blog
Todas as aulas desse curso
Aula 24 Aula 26
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/adding_bootstrap
Dicas de livros relacionados:
Obs. Essa aula e as seguintes serão um mini tutorial de Bootstrap, de forma que nos familiarizemos com a forma que ele estrutura a página nos browsers.
Adicionando o bootstrap
Vamos colocar o bootstrap no nosso projeto Django de E-Commerce.
Usaremos as versões CDN do CSS e JavaScript do bootstrap, para acelerar o carregamento.
Você até poderia incorporar ao projeto os CSS e Javascripts do bootstrap, mas, usando esses arquivos do CDN deles, o carregamento fica mais rápido.
Isso ocorre porque como esses arquivos são muito usados na grande maioria dos sites na web, quando um usuário entra em um site bootstrap apontando para a CDN oficial, provavelmente os arquivos já estão no cache do browser.
Isso faz com que o carregamento seja mais rápido.
Entre no site do bootstrap para copiar o código, ou copie o código abaixo.
Crie na pasta template dentro de src o arquivo /src/templates/bootstrap/example.html e cole o conteúdo abaixo.
/src/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Agora em src/e_commerce/urls.py coloque o conteúdo em laranja.
from django.conf import settings
from django.conf.urls.static import static
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
from .views import (home_page,
about_page,
contact_page,
login_page,
logout_page,
register_page
)
urlpatterns = [
path('', home_page, name='home'),
path('about/', about_page, name='about'),
path('contact/', contact_page, name='contact'),
path('login/', login_page, name='login'),
path('logout/', logout_page, name='logout'),
path('register/', register_page, name='register'),
path('bootstrap/', TemplateView.as_view(template_name='bootstrap/example.html')),
path('products/', include("products.urls", namespace="products")),
path('admin/', admin.site.urls),
]
if settings.DEBUG:
urlpatterns = urlpatterns + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns = urlpatterns + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Com o servidor rodando acesse:
http://127.0.0.1:8000/bootstrap/
Containers Bootstrap
Por padrão, o bootstrap coloca todo o conteúdo em um contêiner.
Ele usa duas classes diferentes:
Container
Container Fluid
Como eles funcionam?
Vamos modificar o example.html que acabamos de criar.
Tire o H1 com o texto Hello, World! e crie as div class container e container-fluid, em laranja no código abaixo.
Dentro vamos colar um alert do bootstrap em cada uma, é o código em vermelho.
O alert é só pra gente ter um print no browser e poder ver a diferença na prática.
Os alerts podem ser copiados do https://getbootstrap.com/docs/4.4/components/alerts/.
/src/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class='container'>
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class='container-fluid'>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Explore o código fonte da página.
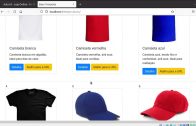
Veja que o container fluid tem uma largura total independentemente do tamanho do navegador.
Já o container, deixa um espaço(padding) dos lados.
Tudo que é colocado dentro do container fluid terá a largura padrão, ou seja, vai acompanhar a largura do browser.
E tudo que é colocado dentro do container terá um espaço extra de cada lado, isto é, um padding de cada lado.,
Vai ficar mais fácil de enxergar isso na próxima aula, onde falaremos sobre as divs class row e col.
Elas são as divs responsáveis pela estrutura do bootstrap, ou seja, pela grade em que ele se organiza na tela do browser.