Aula 32 – Tensor Flow – Keras – CIFAR-10 – Carregando o Modelo
Aula 32 – Tensor Flow – Keras – CIFAR-10 – Carregando o Modelo
Voltar para página principal do blog
Todas as aulas desse curso
Aula 31 Aula 33

Python com Tensorflow
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Sigam o Código Fluente no Instagram e no TikTok.
Digital Innovation
Tensorflow
Quer aprender python3 de graça e com certificado? Acesse então:
workover
Meus link de afiliados:
Hostinger
Digital Ocean
One.com
Canais do Youtube
Toti:
Toti
Backing Track / Play-Along
Código Fluente
Putz!
Fiquem a vontade para me adicionar ao linkedin.
Notebook da aula
Repositórios no Github:
Notebooks/Modelo/Logs de Treinamento
Aplicação Streamilt
PIX para doações

PIX Nubank
Se quiser copiar o código do PIX:
00020126580014BR.GOV.BCB.PIX013643c5f950-535b-4658-b91f-1f1d135fe4105204000053039865802BR5925Antonio Cavalcante de Pau6009SAO PAULO61080540900062070503***6304946B
Aula 32 – Tensor Flow – Keras – CIFAR-10 – Carregando o Modelo
CIFAR-10
Recapitulando o que já fizemos
Primeiro chegamos ao nosso modelo base, que é o VGG3, depois testamos algumas técnicas de regularização, fomos vendo o desempenho do modelo e tentando melhorar.
O modelo que teve a maior precisão foi o que misturou 3 técnicas de regularização: Dropout, Data Augmentation e Batch Normalization.
Resultados Finais:
VGG3 + Weight Decay – 74,84%
VGG3 + Dropout – 82,33%
VGG3 + Data Augmentation – 84,77%
VGG3 + Dropout + Data Augmentation – 83,79%
VGG3 + Dropout + Data Augmentation + Batch Normalization – 89.85%
Poderíamos continuar o processo de melhoria do modelo enquanto a gente tiver ideias, tempo e recursos para testá-las.
Na aula passada, a gente salvou o modelo VGG3 + Dropout + Data Augmentation + Batch Normalization, que teve uma precisão de 89.85%, no arquivo final_model.h5.
Agora, a gente vai carregar o modelo final final_model.h5 e avaliá-lo no conjunto de dados de teste.
Carregando o Modelo
O modelo pode ser carregado através da função load_model().
# load model
model = load_model('/content/final_model.h5')
Avalia do modelo
# evaluate model
_, acc = model.evaluate(testX, testY, verbose = 0)
print('> %.3f' % (acc * 100.0))Carrega e Prepara a Imagem
# load and prepare the image
def load_image(filename):
# load the image
img = load_img(filename, target_size=(32, 32))
# convert to array
img = img_to_array(img)
# reshape into a single sample with 3 channels
img = img.reshape(1, 32, 32, 3)
# prepare pixel data
img = img.astype('float32')
img = img / 255.0
return imgImagem a Ser Prevista
Agora carregamos a imagem aviao.png para submeter ao modelo.
# load the aviao image
img = load_image('aviao.png')
Previsão
# predict the class
y_predict = np.argmax(model.predict(img), axis=-1)Resultado da Previsão
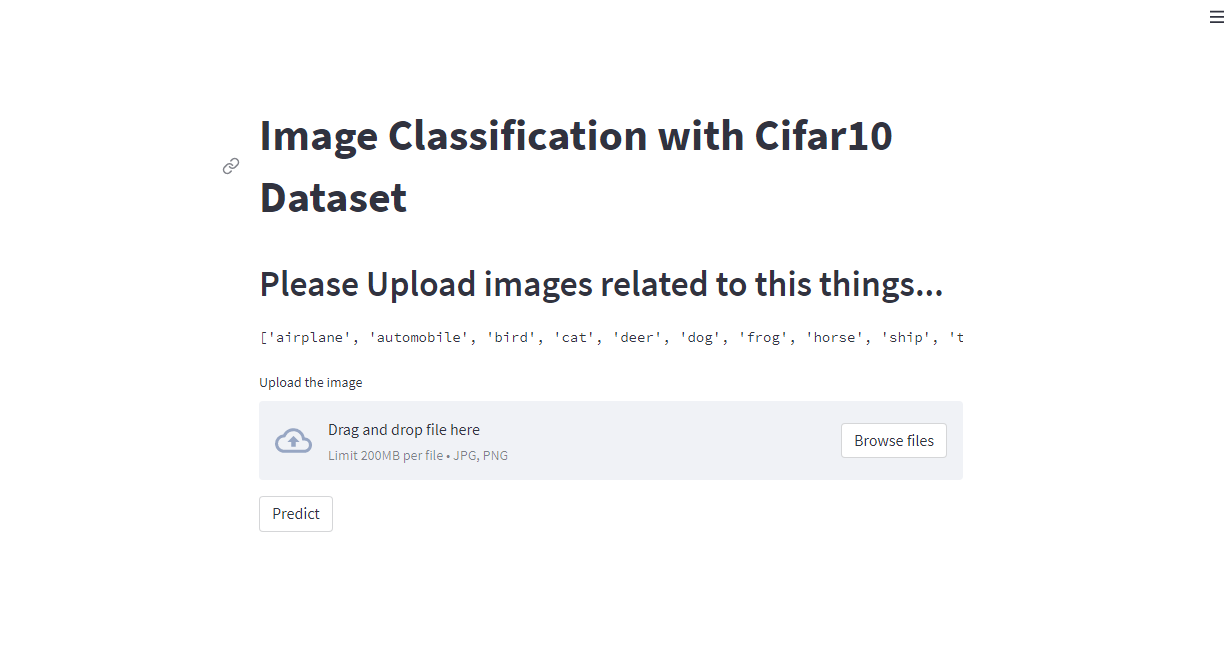
print(y_predict[0])Aplicação Web Com Streamlit
Teste o app online, exatamente o mesmo que vamos.
Visite a página do Streamlit.
Preparação do Ambiente do App
Se não tiver o virtuaenv instalado, instale com:
pip install virtualenvAgora crie um ambiente virtual para a gente instalar as bibliotecas que vamos precisar.
python -m venv streamlit_appAtive o ambiente
streamlit_app\Scripts\activateCom o ambiente ativado, instale o streamlit:
pip install streamlitAgora o openCV.
pip install opencv-python
Instale também o Tensorflow.
pip install tensorflow
Acessando e Testando o Classificador de Imagens
Execute a Aplicação
Na pasta onde tá o app.py execute o comando abaixo.
streamlit run app.pyAcesse e Teste o Classificador
http://localhost:8501
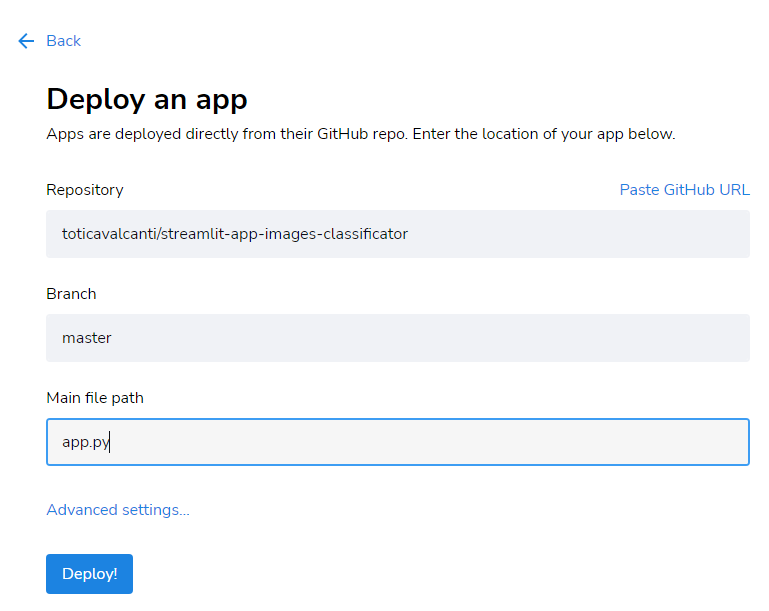
Deploy
https://share.streamlit.io/
Vamos fazer o deploy no streamlit cloud de forma bem fácil, veja no vídeo do post.
Para isso, você precisa ter o projeto em um repositório online como o github.
Aí então é só informar qual é o repositório.
O nome do arquivo que inicia a aplicação, no meu caso: app.py.
E clicar no botão Deploy!

Painel do streamlit