Aula 91 – Ecommerce – Introdução ao Stripe
Aula 91 – Ecommerce – Introdução ao Stripe

Loja Online – Django
Voltar para página principal do blog
Todas as aulas desse curso
Aula 90 Aula 92
Redes Sociais:
Conecte-se comigo!
LinkedIn: Fique à vontade para me adicionar no LinkedIn.
Ao conectar-se comigo, você terá acesso a atualizações regulares sobre desenvolvimento web, insights profissionais e oportunidades de networking no setor de tecnologia.
GitHub: Siga-me no GitHub para ficar por dentro dos meus projetos mais recentes, colaborar em código aberto ou simplesmente explorar os repositórios que eu contribuo, o que pode ajudar você a aprender mais sobre programação e desenvolvimento de software.
Recursos e Afiliados
Explorando os recursos abaixo, você ajuda a apoiar nosso site.
Somos parceiros afiliados das seguintes plataformas:
- Hostinger – Hospedagem web acessível e confiável.
- Digital Ocean – Infraestrutura de nuvem para desenvolvedores.
- One.com – Soluções simples e poderosas para o seu site.
Código da aula: Github
Educação e Networking
Amplie suas habilidades e sua rede participando de cursos gratuitos e comunidades de desenvolvedores:
- Digital Innovation One – Cursos gratuitos com certificado.
- Workover – Aprenda Python3 gratuitamente.
- Comunidades de desenvolvedores para networking:
Canais do Youtube
Explore nossos canais no YouTube para uma variedade de conteúdos educativos e de entretenimento, cada um com um foco único para enriquecer sua experiência de aprendizado e lazer.
Toti
Toti: Meu canal pessoal, onde posto clips artesanais de músicas que curto tocar, dicas de teoria musical, entre outras coisas.
Lofi Music Zone Beats
Lofi Music Zone Beats: O melhor da música Lofi para estudo, trabalho e relaxamento, criando o ambiente perfeito para sua concentração.
Backing Track / Play-Along
Backing Track / Play-Along: Acompanhe faixas instrumentais para prática musical, ideal para músicos que desejam aprimorar suas habilidades.
Código Fluente
Código Fluente: Aulas gratuitas de programação, devops, IA, entre outras coisas.
Putz!
Putz!: Canal da banda Putz!, uma banda virtual, criada durante a pandemia com mais 3 amigos, Fábio, Tatá e Lula.
Vocal Techniques and Exercises
Vocal Techniques and Exercises: Melhore suas técnicas vocais com exercícios práticos e dicas de especialistas em canto.
PIX para doações

PIX Nubank
Aula 91 – Ecommerce – Introdução ao Stripe
Nesta Aula 91 do nosso curso de E-commerce, vamos nos aprofundar no uso do Stripe, uma ferramenta essencial para qualquer desenvolvedor ou empresário que deseja integrar um sistema de pagamentos online eficiente em suas aplicações web.
O Stripe se destaca no mercado de plataformas de pagamento pela sua adaptabilidade a diferentes tipos de negócios e pela sua API amigável e robusta, que facilita a integração e o gerenciamento de pagamentos online.
Por que escolher o Stripe?
- Ampla Aceitação: O Stripe permite que você aceite pagamentos de uma vasta gama de cartões de crédito em todo o mundo, aumentando assim o alcance global de seu e-commerce.
- Segurança: Com uma abordagem focada na segurança, o Stripe lida com os aspectos críticos do armazenamento de informações de cartões de crédito, garantindo que os dados dos seus clientes estejam protegidos.
- Integração Simplificada: A API do Stripe é projetada para ser intuitiva para desenvolvedores, permitindo uma integração rápida e personalizável ao seu projeto. Além disso, o Stripe fornece documentação detalhada e suporte para facilitar esse processo.
- Flexibilidade: Independentemente do tamanho do seu negócio, o Stripe se adapta para atender às suas necessidades, oferecendo desde soluções básicas de pagamento até funcionalidades avançadas para gestão de assinaturas e operações financeiras complexas.
Primeiros Passos com o Stripe
Para começar a utilizar o Stripe, o primeiro passo é criar uma conta na plataforma.
Acesse o link: https://dashboard.stripe.com/register

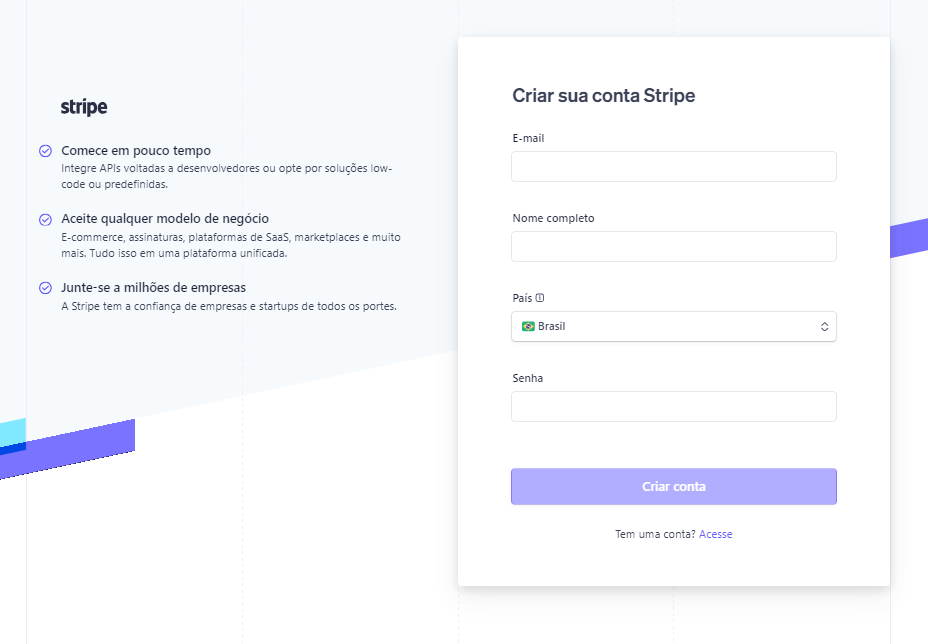
Form de Registro no Stripe
Isso pode ser feito rapidamente através do site oficial do Stripe, e você pode iniciar com uma conta de teste para explorar as funcionalidades sem custos.
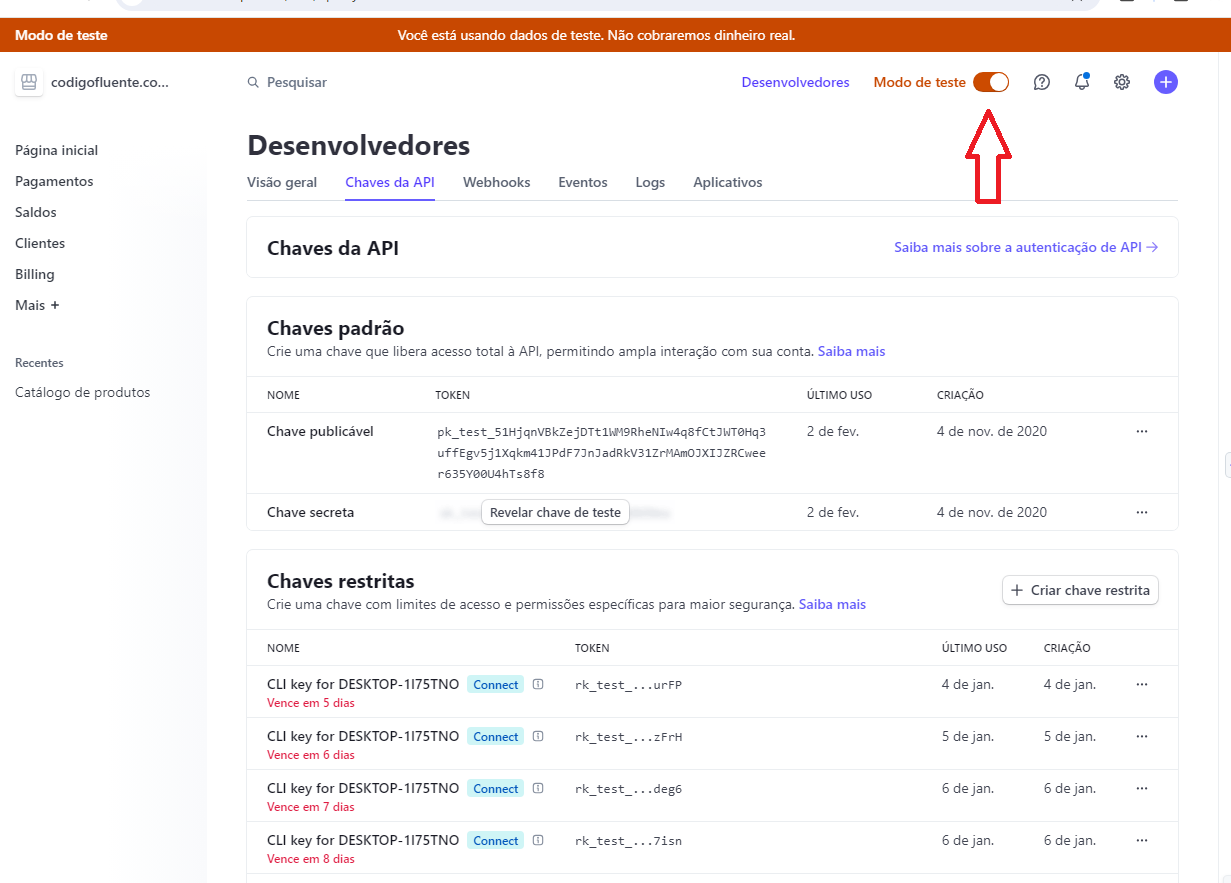
Depois de fazer o login, no dashboard coloque sua conta em Modo de teste.

Dashboard do Stripe
Acesso Local ao Stripe
Instale o Stripe CLI, nesse link abaixo, tem as instruções de como fazer em seu sistema operacional.
https://docs.stripe.com/stripe-cli?locale=pt-BR
Para instalar a Stripe CLI no Windows: Baixe o arquivo zip windows mais recente em GitHub.
Descompacte o arquivo stripe_X.X.X_windows_x86_64.zip.
Adicione o caminho do arquivo stripe.exe descompactado à variável de ambientePath.
Descompactei em: C:\stripe_1.19.1_windows_x86_64
Agora coloque o Stripe CLI no path do seu windows com o comando:
[System.Environment]::SetEnvironmentVariable('Path',
[System.Environment]::GetEnvironmentVariable('Path',
[System.EnvironmentVariableTarget]::Machine) + ';C:\stripe_1.19.1_windows_x86_64',
[System.EnvironmentVariableTarget]::Machine)
Login
Depois de intalado o Stripe CLI, para ter acesso via cmd ou shell ao Stripe, da sua máquina local, execute o comando:
stripe loginEsse comando é usado para autenticar sua máquina local com sua conta Stripe, permitindo que você interaja com a API Stripe usando a Stripe CLI (Interface de Linha de Comando).
Quando você executa stripe login, a CLI irá guiá-lo por um processo de login no navegador, onde você precisa entrar na sua conta Stripe.
Uma vez autenticado, a CLI salvará as credenciais de acesso localmente, permitindo que você execute outros comandos da Stripe CLI, como criar ou gerenciar recursos da Stripe, independentemente do diretório em que você está.
No entanto, para trabalhar com comandos específicos que interagem diretamente com o código do seu projeto, como executar operações que dependem de arquivos de configuração específicos do projeto, você precisará estar no diretório do projeto.
Isso se aplica a comandos que não são do stripe login, mas que fazem uso direto da configuração e dos recursos do seu projeto.
Integração com o projeto
Após configurar sua conta, a integração com o seu projeto de e-commerce pode começar.
O Stripe oferece SDKs (Kits de Desenvolvimento de Software) em várias linguagens de programação, incluindo Python, Ruby, PHP, e Node.js, permitindo que você escolha a melhor opção para o seu ambiente de desenvolvimento.
Durante o processo de integração, você utilizará as chaves API fornecidas pelo Stripe para autenticar suas solicitações.

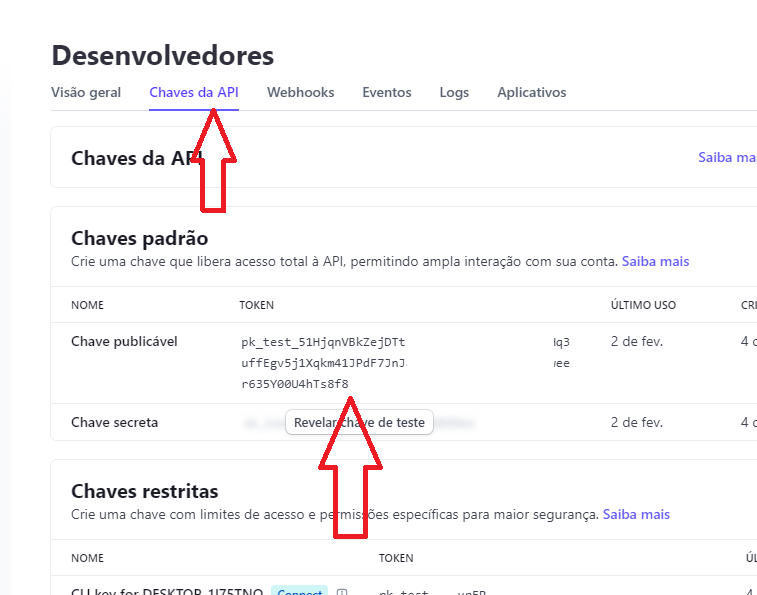
Chave da API
Essas chaves são essenciais para realizar operações seguras e devem ser protegidas adequadamente no seu código.
A documentação do Stripe oferece guias passo a passo para implementar o sistema de pagamento, incluindo a criação de um formulário de pagamento, a realização de cobranças e a gestão de assinaturas.
Escolhas Estratégicas
Adotar o Stripe no seu projeto de e-commerce não apenas simplifica a aceitação de pagamentos online, mas também contribui para a segurança e a experiência do usuário.
Com o suporte e as ferramentas oferecidas pelo Stripe, você pode focar no desenvolvimento e na expansão do seu negócio, enquanto deixa os desafios dos pagamentos online nas mãos de um parceiro confiável.
Lembre-se, o Stripe é apenas uma das várias opções disponíveis no mercado.
É importante avaliar as necessidades específicas do seu projeto e considerar alternativas como Braintree, adyen e authorize.net, entre outros, para garantir a escolha da solução de pagamento mais adequada para o seu negócio.
Instalação do Stripe no Projeto
Com o ambiente virtual já ativado, e dentro da pasta do projeto, aquela onde fica o manage.py, rode o comando:
pip install stripe
Rode o freeze
pip freeze
Com o Stripe instalado, vamos começar a Implementação
Podemos agora começar a integrar funcionalidades de pagamento do projeto.
Isso inclui configurar chaves de API, criar formulários de pagamento e processar transações.
Na raiz do projeto, crie o arquivo .env, ou seja, na pasta do manage.py.
STRIPE_API_KEY=sua_chave_de_api_aqui
Instale o django-environ
pip install django-environ
E no e_commerce/e_commerce/settings.py, configure o django-environ.
e_commerce/e_commerce/settings.py
"""
Django settings for e_commerce project.
Generated by 'django-admin startproject' using Django 2.1.4.
For more information on this file, see
https://docs.djangoproject.com/en/2.1/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.1/ref/settings/
"""
import os
import environ
import stripe
# Setup environment variables
env = environ.Env(DEBUG=(bool, False),)
environ.Env.read_env()
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.1/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'xjmv-0^l__duq4-xp54m94bsf02lx4&1xka_ykd_(7(5#9^1o^'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = env.list('ALLOWED_HOSTS', default=[])
# Stripe Configuration
stripe.api_key = env('STRIPE_API_KEY')
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#our apps
'addresses',
'analytics',
'billing',
'accounts',
'carts',
'orders',
'products',
'search',
'tags',
]
DEFAULT_AUTO_FIELD = "django.db.models.BigAutoField"
AUTH_USER_MODEL = 'accounts.User' # changes the built-in user model to ours
FORCE_SESSION_TO_ONE = False
FORCE_INACTIVE_USER_ENDSESSION= False
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
LOGOUT_REDIRECT_URL = '/login/'
ROOT_URLCONF = 'e_commerce.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'e_commerce.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.1/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/2.1/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.1/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static_local")
]
STATIC_ROOT = os.path.join(os.path.dirname(BASE_DIR), "static_cdn", "static_root")
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(os.path.dirname(BASE_DIR), "static_cdn", "media_root")